Hi @mateenraj , you can just create a template and use placeholders instead of variables, and then replace the placeholders with the appropriate values as you process the data.
For example, assuming that <arg0> and <arg1> are the dynamic values, you can use a template such as this:
<Body>
<WhateverOtherTags xmlns="http://whatever">
<arg0>{##ARG0##}</arg0>
<arg1>{##ARG1##}</arg1>
</WhateverOtherTags>
</Body>
Also, I would use Chunk Loop, so that I can control the flow when sending the POST Request (same thing for any other Request such as GET), or the host might ban your for abusing the service. With Chunk Loop, you can send the requests in batches instead of all at once, and you can also create delays in between each send with the Wait node.
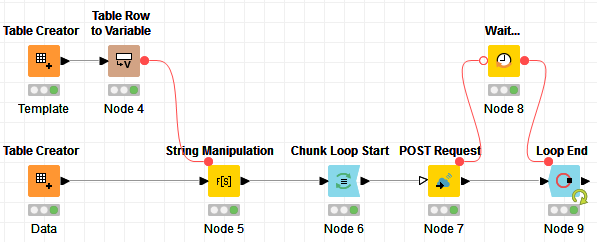
Here’s a quick example I put together:

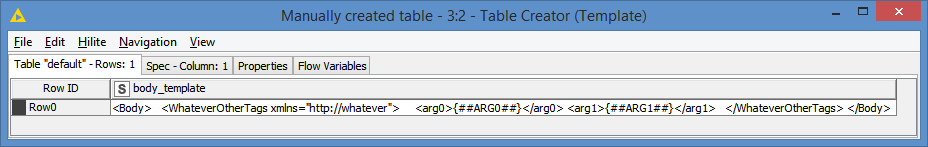
The template is defined like this:
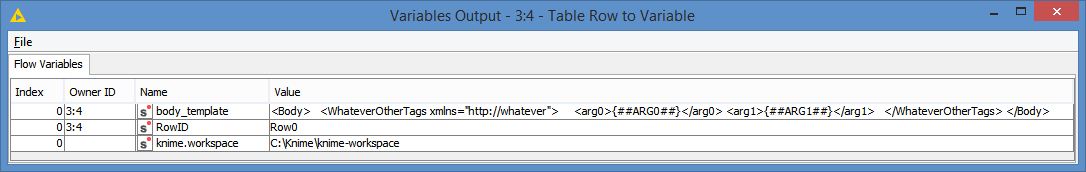
And is transformed into a variable:
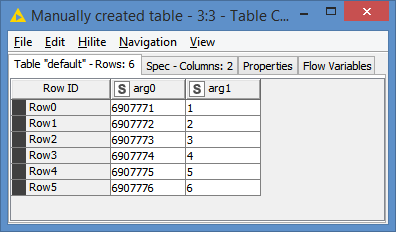
I have the following data in my example:

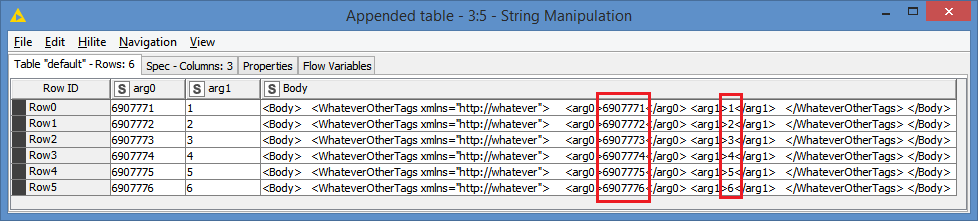
After doing the string manipulation, the placeholders have been replaced with the dynamic values:
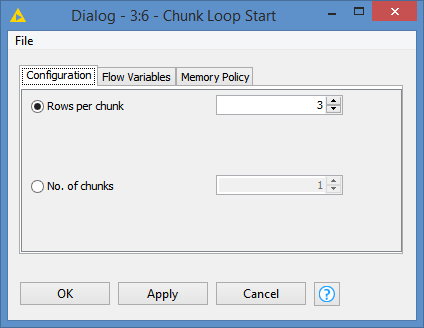
At this point, the Body data is ready, and we can start sending the requests in batches via the Chunk Loop Start:

In my example, I set it to 3 sends per batch. You can set it to whatever makes sense for you (100, 1000, any number that will not abuse the host).
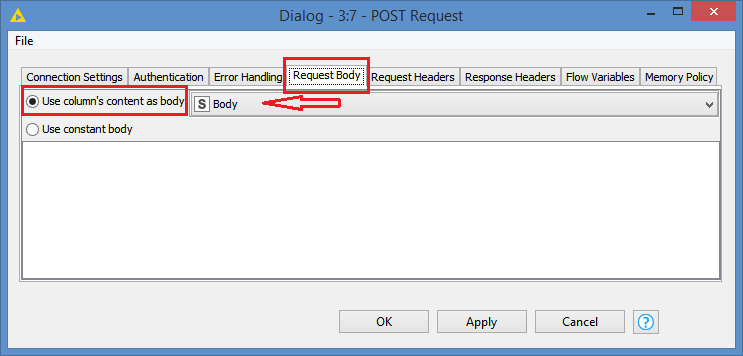
In the POST Request, you just need to specify that you want to use the column Body as the body, and you do this in the Request Body tab:
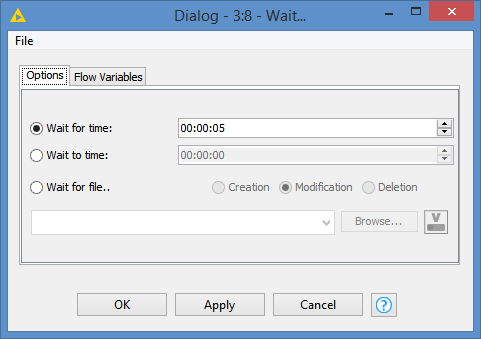
And it’s good to put some delays between the batches or it would defeat the purpose of sending as batch. You can use the Wait node for that:

In my example, I set it to 5 seconds. It could be 2 seconds, 3, or 10 seconds, any number that can help avoid abusing the host and getting banned.
Here’s the workflow: Post Method with a variable in the Body.knwf (19.5 KB)