Hello everyone,
I have several input widgets (Boolean /Date-Time / String etc.) in a component to make a limitation in advance how much data the user extract from my database. Then i have an text output widget in the same component to give the user information about the amount of data he/she is going to handle with in the following workflow. When i’m executing the workflow in the webportal, everything works fine, but the text output widget doesn’t update, when i update data in the input widgets (for example the selection of a new date) . It remains with the default values.
Does anyone know how I can realize this? Actually i would like to rerun parts of a workflow, when the user updates data in the input widgets and show the result live on the page in the webportal.
I’m grateful for any kind of hints, tricks or workarounds for this issue.
Best Regards
maaartyN
Hi @maaartyN,
Have you used flow variables from the input widgets to generate the text?
Do you mean your issue appears when you are running your workflow in KNIME Analytics Platform but it works fine in KNIME WebPortal? If yes, then it seems you are not applying the changes when closing the views.
If this is not the case, please provide more details.

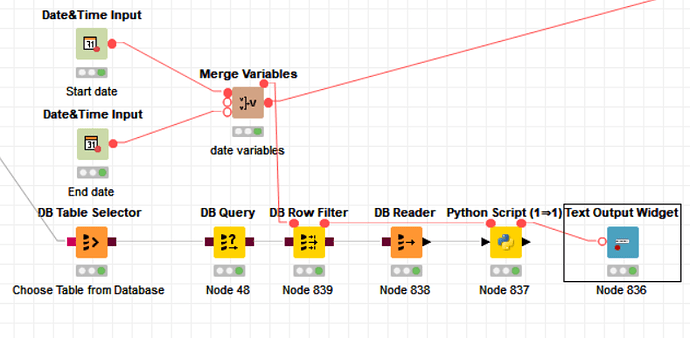
Let’s have a look at the picture below.
All nodes are located inside a component. The path below returns the number of rows of the KNIME Datatable coming from the DB-Reader-node in the text output field. I would like every time I select a new date, the text output field is dynamically updated to return live feedback to the user. Therefore I would have to retrigger the part from DB-reader to the text-output widget and update the existing view. Is this theoretically possible in KNIME ?
The data has of course a valid timestamp 
Thanks in advance for the help
Right. You need to put the Text Output Widget in the next component which means the next page in webportal. The Text Output displays the output from the default values here and when the user inputs new values it doesn’t get updated interactively, so you need to use the Text Output widget in another component.

3 Likes
Too bad that this does not work interactively, but thanks for your help anyway:)
1 Like