I have an interactive view that’s divided into two columns. The left side has a data visualization, but I would like to show an HTML page on the right side. The challenge is that the HTML needs to be populated based on a selection from the data visualization. The data table view works, but I want to style the layout with custom CSS and HTML tags. I’ve seen a few posts about using the Generic JavaScript View, but I’m unsure how to insert elements from the input table into the HTML structure. Does anyone know of any good examples?
Hi @camaalm,
while not having an example, I can maybe give a hint on how it could work. Two ideas:
The hopefully sufficient path would be to use the existing Table View and do CSS Styling on it until you like the result. The CSS Style Sheet can come from the CSS Editor, which you can pass as a flow variable to the Table View: see this example on how it works:
Also check out the Related Workflows & Nodes Section of the CSS Editor to find more examples.
Note that the Table View “understands HTML”, so if you modify the cells (or column names!) to be HTML code. Cells containing HTML code like <a href="www.example.com" target="_blank">This will be rendered as a link</a> will actually be rendered as clickable links - very useful.
Going down the rabbit-hole, the more advanced and flexible requires JavaScript coding: Given your right side data visualization selects the rows, you can “retrieve” these rows on the left hand side in a Generic JavaScript View Node via
tableId = knimeDataTable.getTableId()
rowIDs = knimeService.getAllRowsForSelection(tableId)
If you want to dive into more details on the selection mechanism, @blaney posted a very useful compendium.
Maybe useful to access the available data could be these lines:
var dataTableRows = knimeDataTable.getRows(),
knimeRowColors = knimeDataTable.getRowColors(),
columnNames = knimeDataTable.getColumnNames();
As for how to populate the html: If you freshly drag in the Generic JavaScript View it comes with some example code. In there, the variable html is defined, which is the HTML-string that will be display. Depending on your desired HTML, you can e.g. loop over the selected rows (rowIDs) and add lines to the html via html += '...'. Also check out the Templates tab, they also have great example code. And of course, feel free to ask questions here ![]()
Happy KNIMEing (and Coding, in this case)!
Lukas
Thank you for such an in-depth and detailed response! I’m excited to see which method works. I’ll post any additional questions and share the results here.
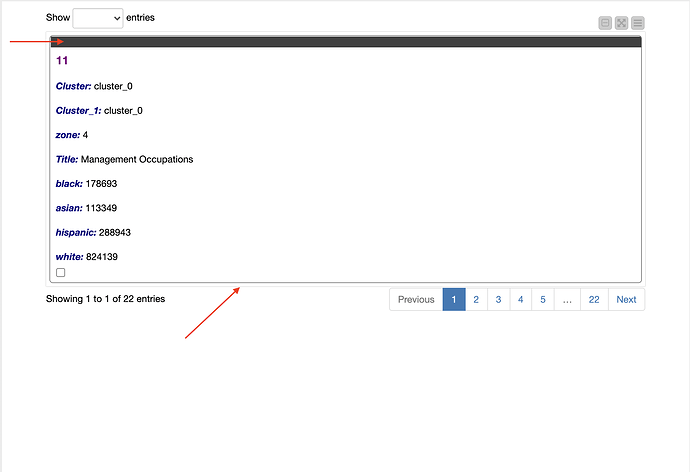
Can I get a debug view of the HTML of a JavaScript View to see all the layout elements and CSS classes? The Table View is showing to munch information, so I switched over to the Tile View with a page size of one. I’m trying to target the elements in the tile and remove some borders and outlines.
Hi @camaalm ,
this is possible if you add the lines
-Dchromium.remote_debugging_port=8888
-Dchromium.debug=true
to the bottom of the knime.ini file, which is located in your KNIME installation folder (modification to it requires a KNIME-restart). This will give you two icons at the bottom of the interactive views which forward you to your browser, where you can the start investigating.

A little disclaimer here: The CSS Styling feature is a legacy feature and not maintained anymore - so not everything you whish to do will be possible this way, unfortunately. Still, here is the documentation: CSS Styling for JavaScript Views and Widget/Quickform Nodes (Legacy) which might already help in identifying the classes. Ultimately, writing your own JavaScript View offers most flexibility…
Hope that helps!
Lukas
Thanks Lukas! I’ll give the chromium.debugging option a try and see how far I can get. I’m unfamiliar with JavaScript, but it sounds like I’ll eventually need to learn more about it to have the most options.
Update: I gave the debugger option a try. Unfortunately, the browser did not return any elements so I guess I’ll be heading over to the JavaScript View.
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.