Hi @sebversailles , I went back more carefully to what you wrote.
The 2 nodes I suggested somehow work only with an image, not from binary objects, which I don’t understand why. I mean if they only take image as input, why do I need these nodes for if I already have the image?
Anyways, for what you need, you can use the Binary Objects to PNGs node.
I put a demo workflow quickly together for you. For my demo, I took some images and converted them to Base64, and then converted them back to image. I also included the use of Table To Image and Renderer to Image as extra.
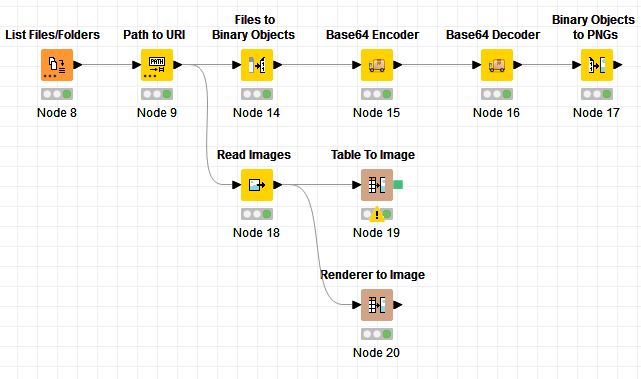
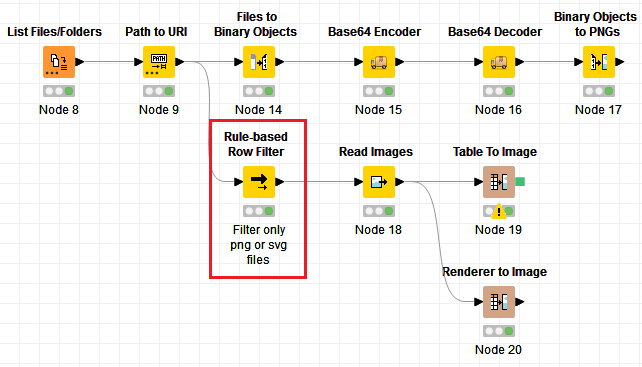
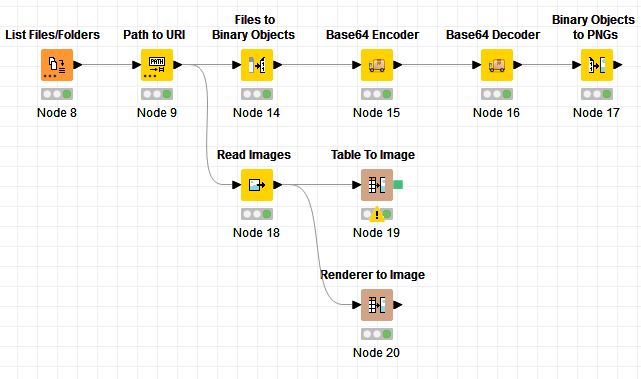
This is what the workflow looks like:

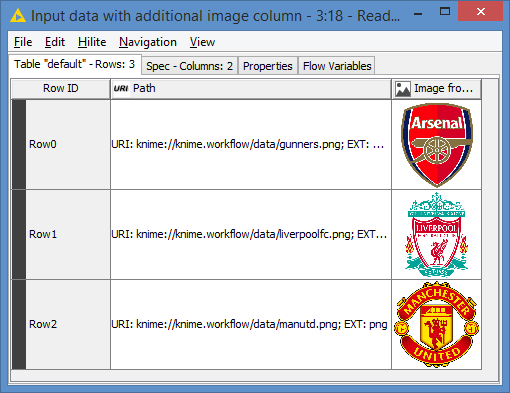
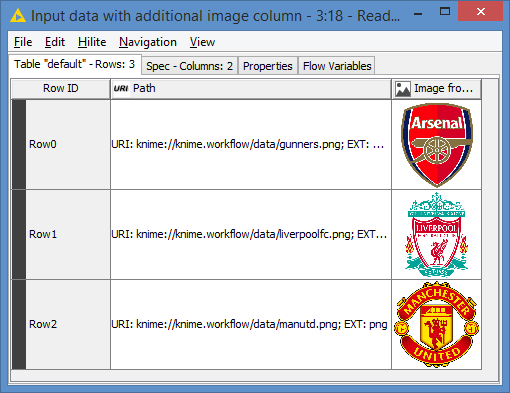
This is the input images:

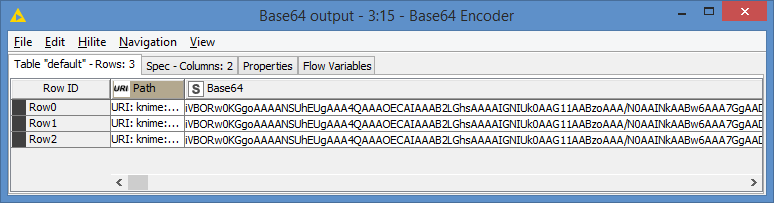
This is what the Base64 values look like (that’s from my Node 15, it’s basically the kind of data you would have retrieved):
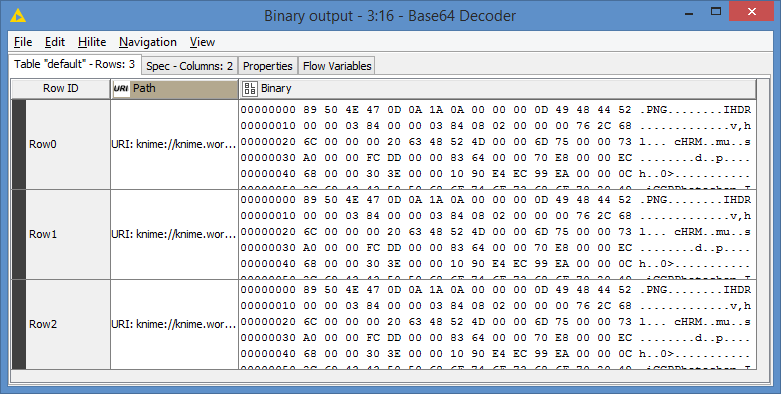
Converted to Binary (this is from my Node 16. This is the part where you said you were able to do):
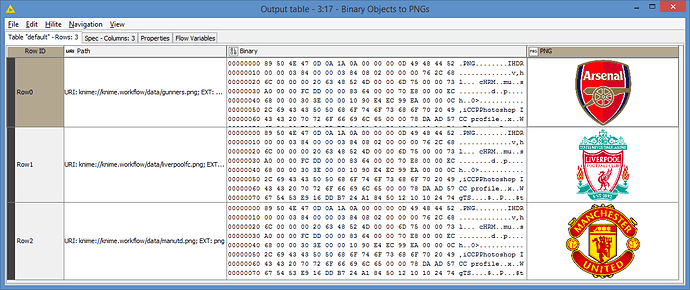
And Binary to PNGs:
Here’s the workflow: Binary Object to Image.knwf (770.8 KB)
Note: In terms of images, Knime is limited to PNGs and SVGs, so if you are dealing with other format, such as jpg/jpeg, it might not be able to render. It may have to do with rights or something (that’s why png was created as an alternative to gif originally). You can try to see if it works with other formats.
EDIT: Actually forget about my last note. I got curious and processed 2 jpegs. While the note I provided is generally true, it looks like Binary Objects to PNGs is able to render Base64 jpg. Whether it’s rendering them as jpg or png is another question.
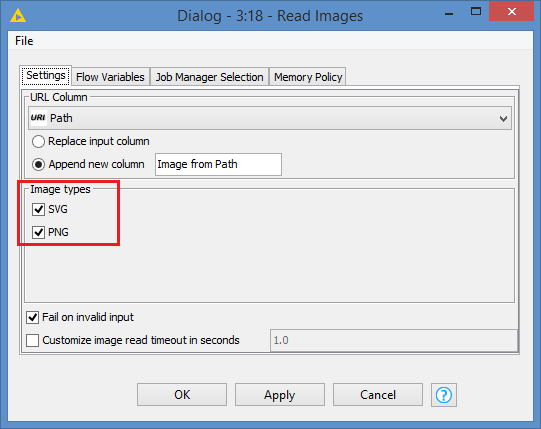
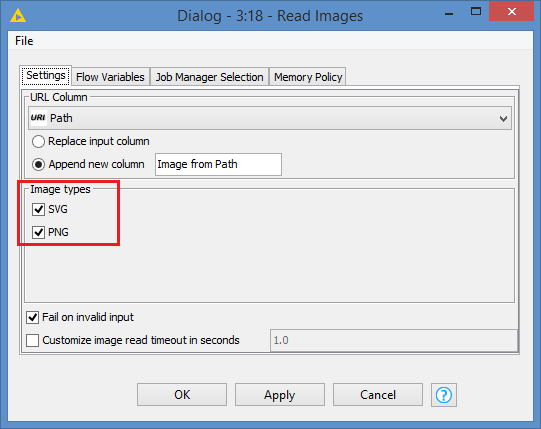
The Read Images has issues with jpg as expected, since it can only render SVG or PNG as specified in its options:

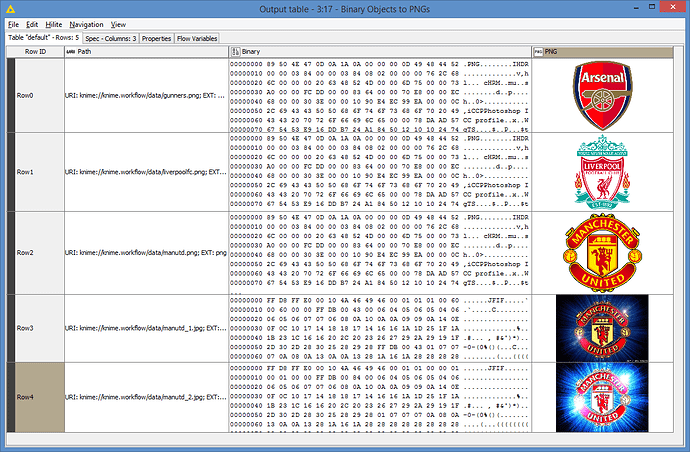
But at least you can render the image with the Binary Objects to PNGs node for any format that the Base64 has encoded. Here is the result with jpg:
The last 2 images are jpg.
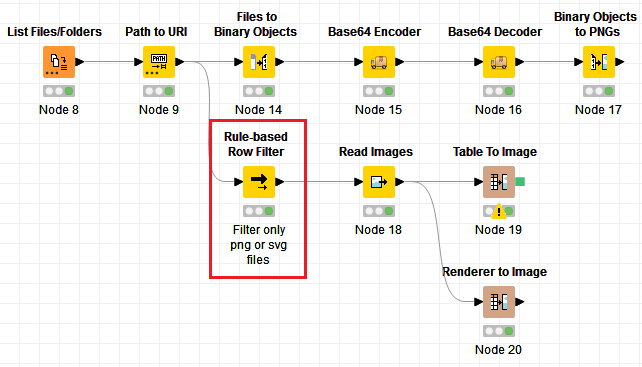
And just to get everything working, I added a filter for the Read Images to read only png or svg:

Here’s the updated workflow (fyi, both workflows contain the sample image files): Binary Object to Image.knwf (1.1 MB)