I’ve been trying to find a way to use the nodes: “Interactive Annotator” and “Interactive Labeling Editor” to build a bounding box annotation tool that is accessible via the WebPortal / Server.
From my limited understanding both of these nodes are of type “Source” (Orange) and not of type “Visualizer” (Blue).
Is it possible to somehow use these nodes as Visualizers? Or would I need to make something using the “Generic JavaScript View” node with a D3.js dependency instead?
I’ve also looked into trying to use the “Labeling View” node, but I don’t think it can give me the flexibility to add/remove manually drawn areas via user inputs.
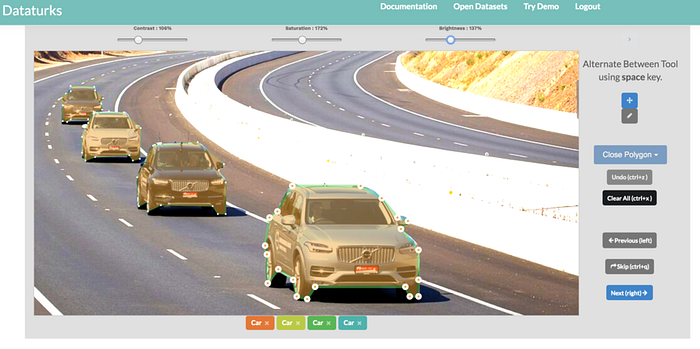
I’m looking to create something similar to the image below.