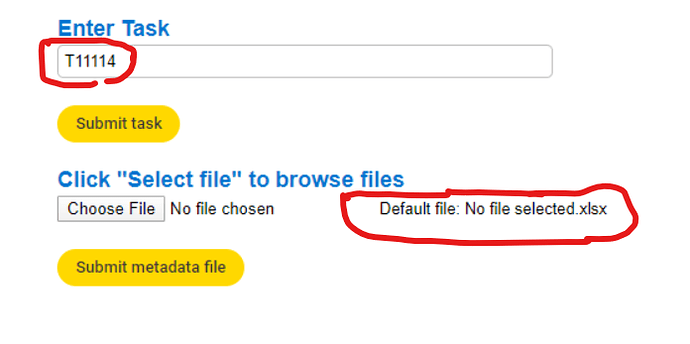
I would like to know how to change the font-size and color of the input text for a string widget and for the file upload text. Please see screenshot with red circles. I have checked legacy mode but I do not know which css class to use for the string input and file name input.
Hi @snetteshe
Welcome to the KNIME community forum.
It is not possible to do CSS styling on widget nodes after AP version 4.3. Please have a look at this forum post.
Widget Nodes: CSS Editor - KNIME Analytics Platform - KNIME Community Forum
Best,
Temesgen
[Correction]
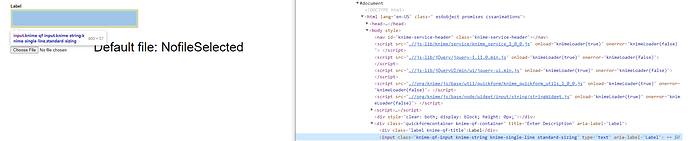
Although we do NOT provide support on specific CSS cases like this one, you can actually use CSS in combination with the legacy mode as shown bellow.
input.knime-qf-input.knime-string {
font-size: 40px !important;
}
.knime-qf-container label {
font-size: 40px !important;
}
In the above example, input is the HTML element and knime-qf-input.knime-string is the class of the element.
You can find more classes from CSS Styling for JavaScript Views and Widget/Quickform Nodes (Legacy).
I have also attached an example workflow for you. forum_change_font_size_string_input.knwf (11.6 KB)
Regards,
Temesgen
Hi Temesgen,
I just realized my mistake, I forgot to use !important. Thank you so much for your help!
Tesmegan,
Thank you so much for your detailed response and explanation!
Best,
Samantha
This topic was automatically closed 182 days after the last reply. New replies are no longer allowed.