In a component node.
If I have a user selecting an option from a dropdown, is it possible for a subsequent dropdown to be updated.
i.e. Whatever is selected in the first dropdown, controls what options are available in the second dropdown. I cannot find a way to make this happen making me wonder if this is even possible to do.
Hey there,
that is doable - see small prototype below.
It creates an single selection widget based on two Options A and B.
After chosing one option the data for input into a second widget gets filtered by the selection in the first one. Everytime Option 1 changes, the drop down is updated.
componentDynamicInput.knwf (104.7 KB)
Overview:
Edit:
Some things to be aware of:
- the widgets should be configured with default Values to avoid errors in execution
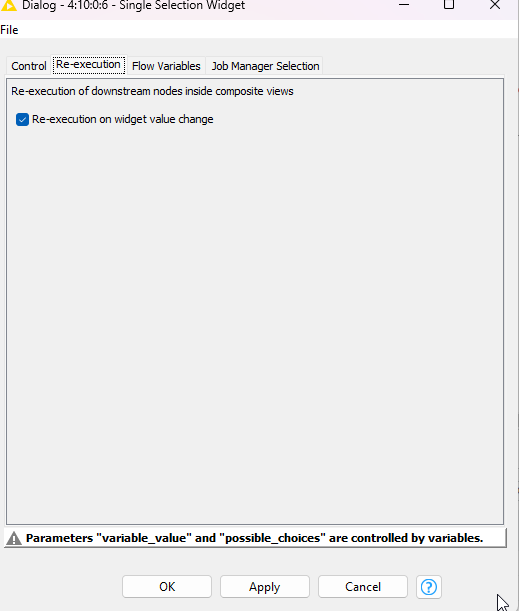
- the first widget needs to have the box ticket in re-execution tab:
3 Likes
Thanks so much for this. I missed the tab for re-execution. This is exactly what I needed.
Thanks
Simon
1 Like
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.