Hi @gravesmr
Welcome to the KNIME community! Note that I created a small derivative from your original workflow for illustration purposes.
In order:
Point 1
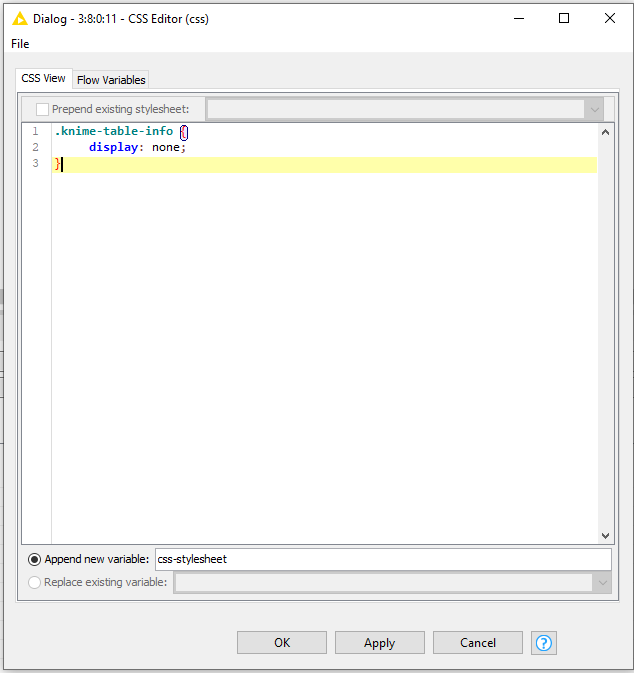
Custom CSS is indeed the way to go. You can achieve this by using:
.knime-table-info {
display: none;
}
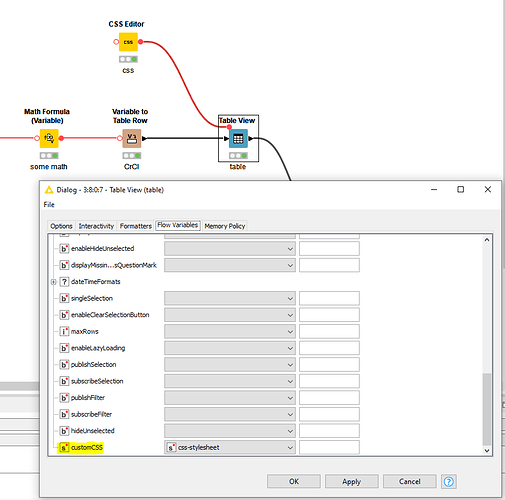
Connect the CSS Editor to the Table View and set the correct flow variable in there subsequently.
FYI: KNIME has a pretty lengthy page with the syntax of the CSS Editor which should help you in the right direction.
Point 2:
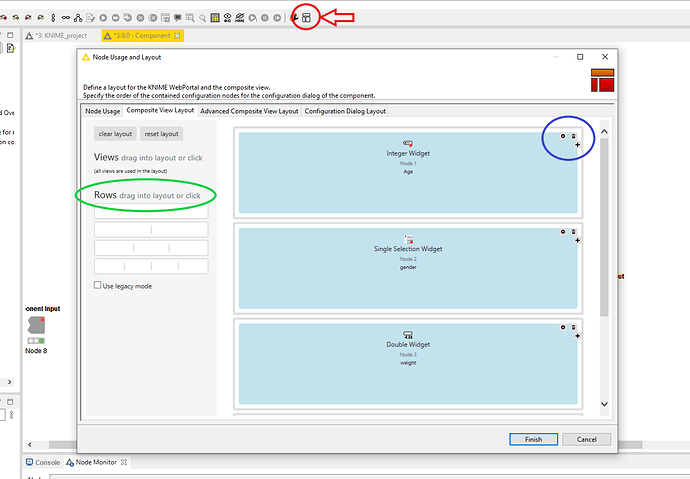
You can achieve this by using the Node Usage and Layout option. It’s available in the toolbar, far right position (see below, red).
Here you can edit each “tile” with specific settings, delete them or move them around by drag and drop (blue). You can also add certain preformatted row lay-outs (green). There is also a bunch of advanced settings you could use, but looking at your description the main Composite View Layout should do the trick!
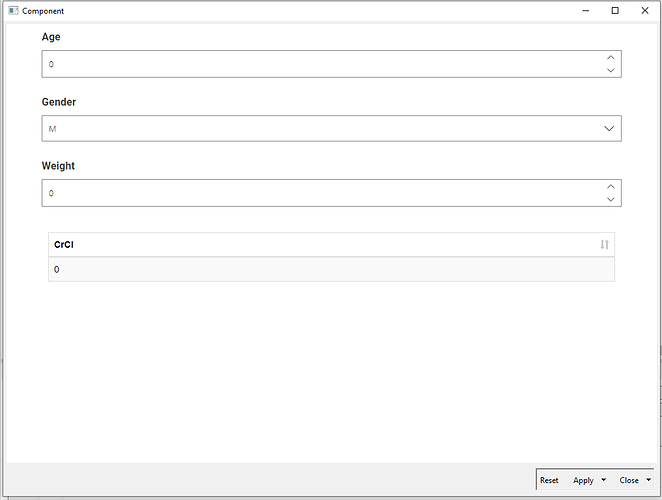
Final result:
See WF:
Edit Interactive Layout Remove undesired text from tables and organize layout.knwf (39.2 KB)
Hope this helps!