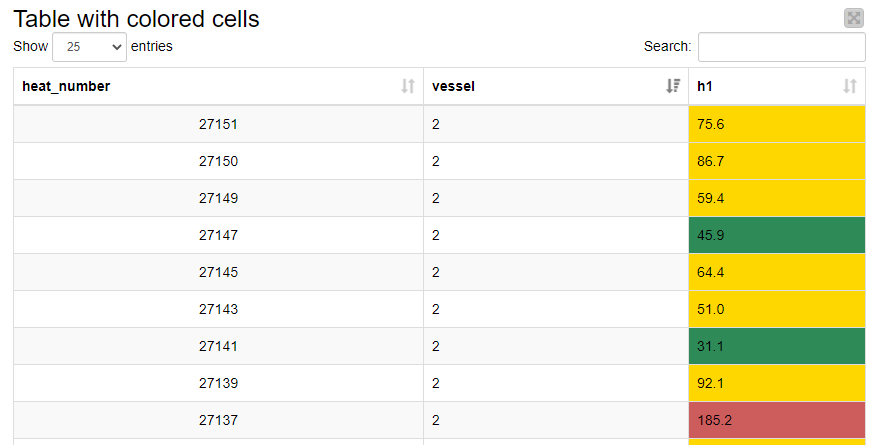
Hi, we’re increasingly using Web Portal to provide users with visualisations of data in tables and a common requirement is to colour code cells according to value. I found a post in the forum suggesting a way to do this by specifying div, class and style within individual cells, e.g. <div class=“cell-background-color” style=“background-color: seagreen” “text-align: center”;>75.6 (requires converting value to string and adding other tags with string manipulation). This works OK but I’d also like to centre the text for this column. Actually the following works to only centre the text in a cell ‘join(string(“<div style="text-align: center";>”),string($heat_number$),“”)’ but I can’t work out a way to combine the 2 requirements. I’d also like to centre the headers of the columns in the table; I presume this should be possible via a css-stylesheet but I’m struggling to make that work… Would appreciate help with this as it is significant for users. Below is an example of what I have so far…
Hi @SteveThornton,
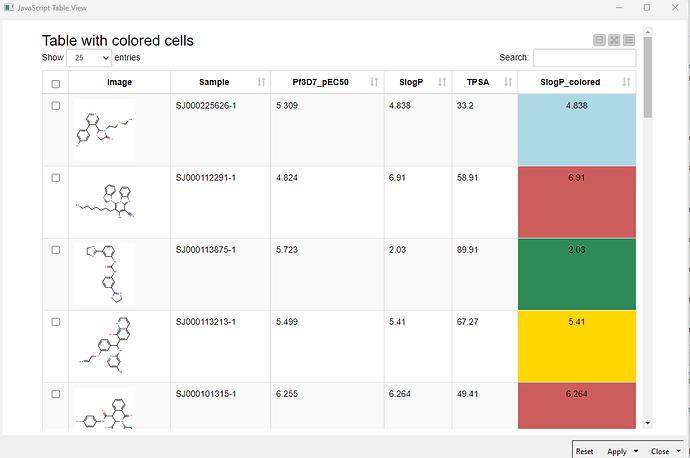
I was able to center the text by using the below code:
join(string("<div class=\"cell-background-color\" style=\"background-color: "), $color_scale$, string("; text-align: center;\">"), string($SlogP$), string("</div>"))
I only added “text-align: center;” to the existing code in the example.
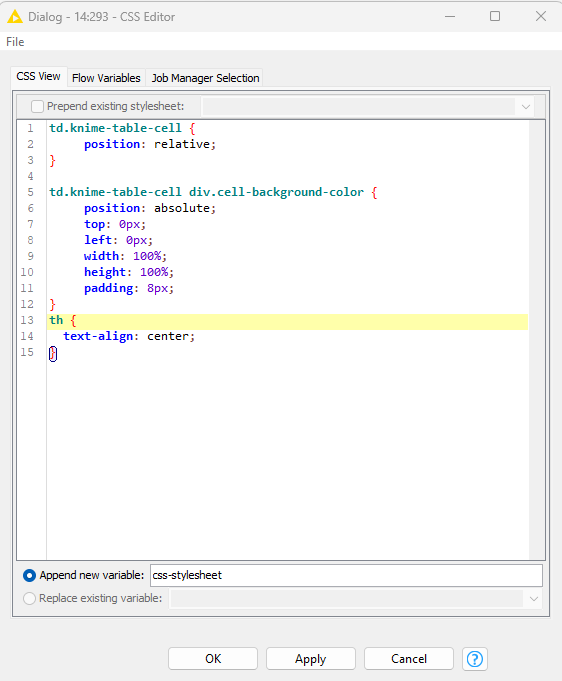
Also, you can center all the headers by using the below in the CSS Editor node :
th {
text-align: center;
}
Best,
Keerthan
3 Likes
Thanks for this, thought I’d tried every permutation of ‘text’ and ‘align’ but clearly not. Wouold be good to have some of this functionality built in to the table editor as it’s quite a hit with web portal users in terms of data explore, but guess there is a long list of things on the to-do list… Would like to see selection for multiple columns and preloading of selections for example : ) Thanks again.
2 Likes
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.