Hi
Is there any example I can use to undertand how to use de CSS editor to give style to the labels text in Widgets? For example, I’m using a Integer Widget, and I want to change the font-size and the font-family. I’ve used .knime-label, .knime-text and so on, but I haven’t seen any change in the label text when I execute the widget. Heeeeeeeelp Please!!!
Hi @lsandinoIQ
The CSS manual is the best place to go for this:
https://docs.knime.com/2021-06/analytics_platform_css_guide/index.html#_widgets_quickforms_2
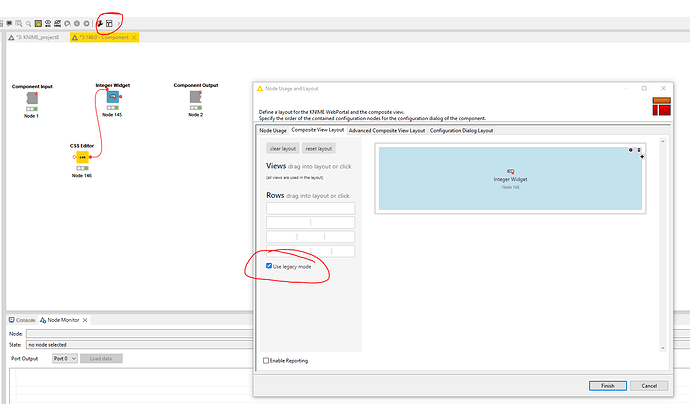
In your case, enable the Legacy Mode in the component node usage and layout window.
For the CSS, you need something like:
.knime-qf-title {
font-size: 40px;
font-weight: bold;
color: #32a852;
fill: #32a852;
}
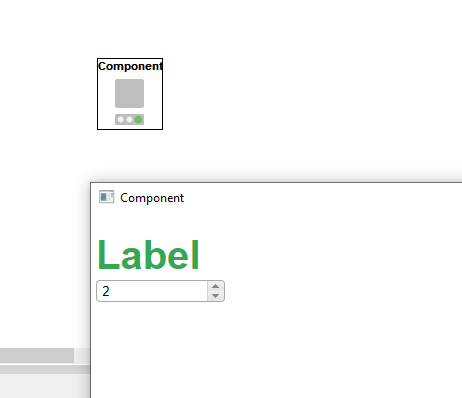
Result:

2 Likes
Thanks!!! It solved all my problems
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.