Hello everyone,
I’m creating this topic to ask for help with tools for building a data application in KNIME. To avoid creating a new thread every time I encounter a challenge, I’d like to use this thread to ask for your help on an ongoing basis, if that’s okay with you.
Currently, I’m facing an issue with customizing a text input field. My goal is to personalize a search bar by adding several styles, such as rounded borders, specific dimensions, fonts, and a search icon.
Unfortunately, I’ve read that customizing the Input String widget doesn’t allow such modifications in the newer versions of KNIME.
I found a workaround using the old node that supports CSS styling. While this works for some styles, adding an icon is more challenging since there’s no HTML or JavaScript support for this widget.
Another solution I tried was creating my own input field using the JavaScript View node. This approach works well for customizing the input field. However, I’m struggling to make it interact with the workflow. Specifically, I want to retrieve the user’s input and use it to filter the data, but it seems like the JavaScript node and the Row Filter node are working independently.
As I’m still new to building data apps, it’s possible that I’ve structured the component incorrectly. I also tried adding a Wait node, thinking that the Row Filter might be applied before the JavaScript input field appears (since the input takes some time to load), but there’s still no interaction between the two nodes.
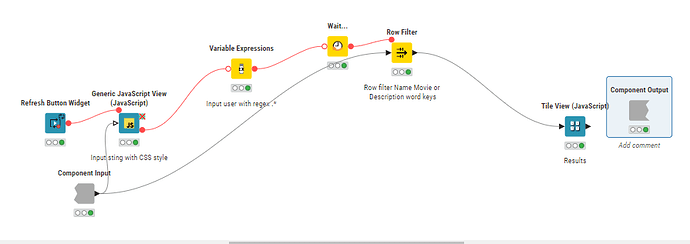
Here’s a screenshot of my component:
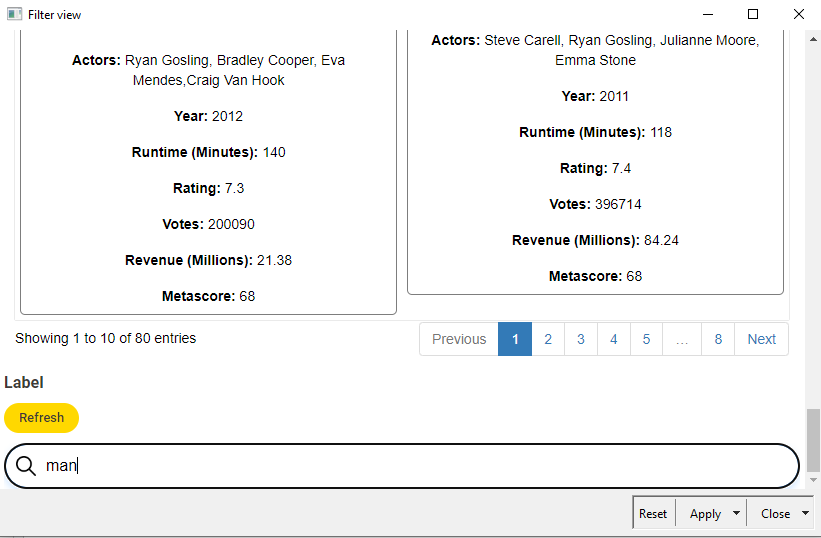
The filter is not apply
Additionally, I’m facing an issue with the page layout. When I open the Layout Editor, I cannot see the components on the page, making it impossible to adjust their layout. I’ve checked and double-checked, but the components are not showing up for layout editing.
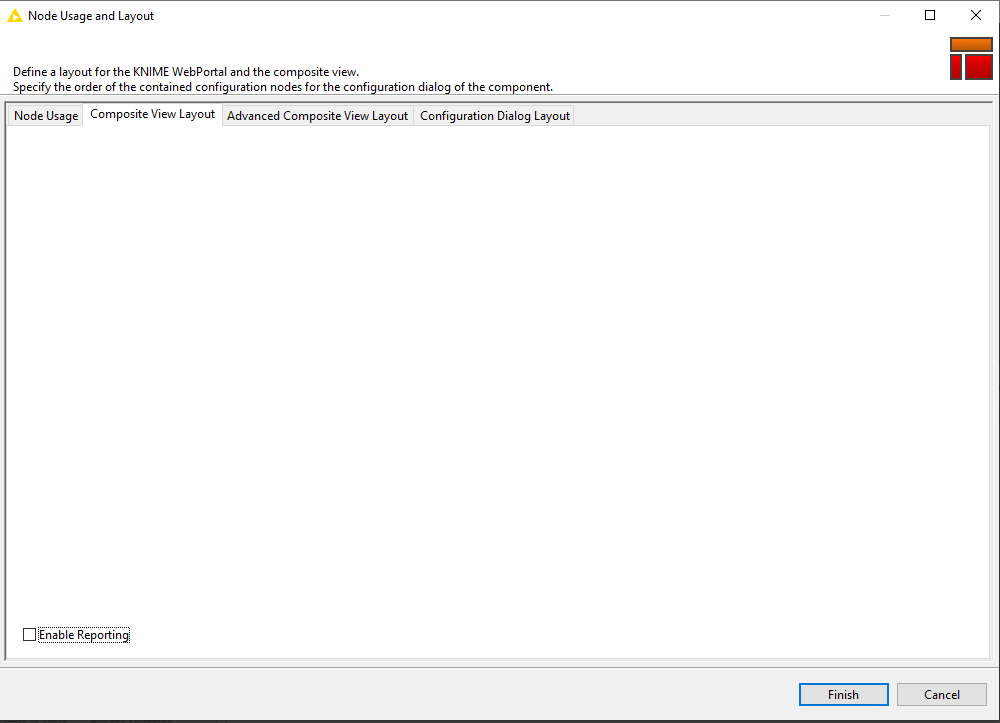
Here’s a screenshot of the Layout Editor:
Thank you in advance for your help! Any guidance or suggestions would be greatly appreciated.
Best regards,