I need to choose start and end date dynamically how can make this? I want to keep the start and end date as a variable and use it later. I could only think of javascript generic view but i don’t know how to do it.
Hi @turkekulbekir , you can use the Date&Time Configuration node:
If you want interaction, just convert it to a Component after configuring it.
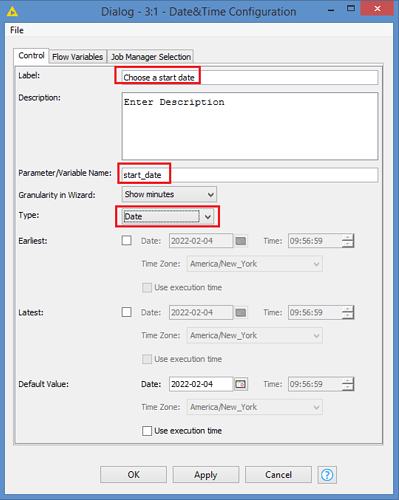
The configuration can be as follows for the start date:
- Add a label
- Define the variable name to hold the start date
- Choose type as Date
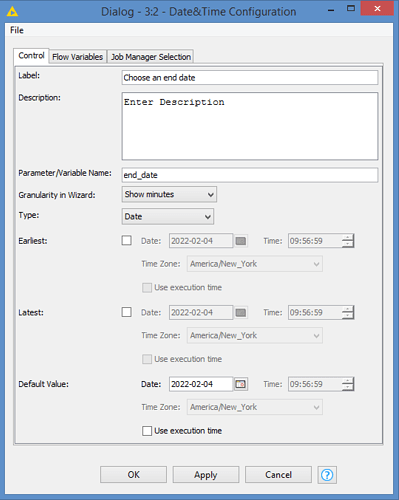
Do the same thing for the end date:
Convert both into 1 component. The component looks like this:

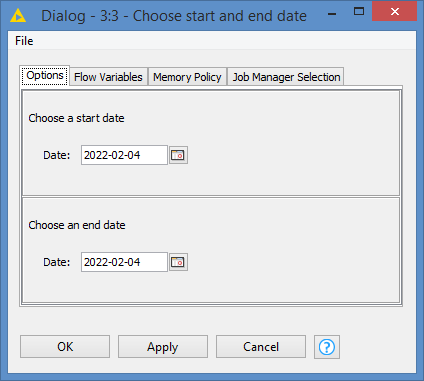
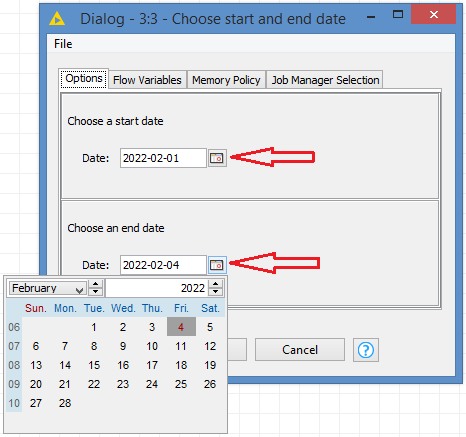
And when you double click on it, you get this popup:

You can click on the date pickers:

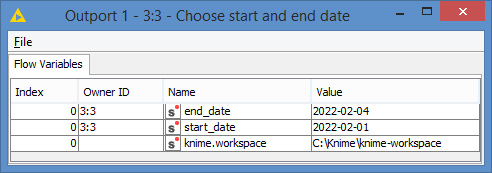
And we can check the variables and their values:

Here’s the component: Date picker in javascript generic view.knwf (11.9 KB)
3 Likes
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.