Hi everyone,
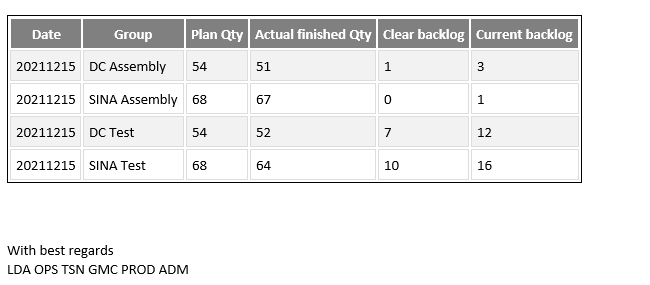
How to format an HTML Table? I use Table to HTML string node create a table for Email.
For example, the width of the column, the color of the cell, the size of the font, etc.

Thank you in advance.
Hi everyone,
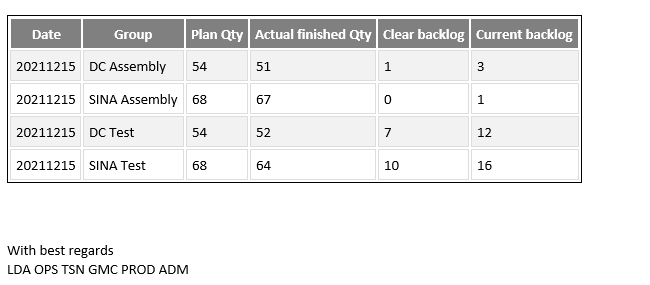
How to format an HTML Table? I use Table to HTML string node create a table for Email.
For example, the width of the column, the color of the cell, the size of the font, etc.

Thank you in advance.
Hi Banksy,
I think you are looking for the CSS editor node.
Here is an example workflow which I found on the KNIME hub using the node you mentioned.
Hi @victor_palacios ,
Is The CSS Editor node different from Table to HTML String node?
Sorry I’m still a green hand for KNIME
Hi @Banksy
If if I recall correctly you have a couple of options. You can set inline styles using the styles tab from the Table to HTML String node or you can use the CSS Editor node to write some custom CSS you can inject into the email.
The workflow linked above shows how to write some custom CSS, what you probably need to do is set all the inline styles in the Table to HTML String node to a blank string as I think the inline styles will override the stylesheet.
<html>
<head>
<style>
<!-- This is the css flow variable generated by the CSS editor -->
$${Scss-stylesheet}$$
</style>
</head>
<body>
<!-- This is the flow variable generated by the Table To HTML string node -->
$${SHTML-table-only}$$
</body>
</html>
Cheers
Sam
Hi @swebb ,
I got it, thank you so much.
This topic was automatically closed 182 days after the last reply. New replies are no longer allowed.