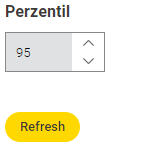
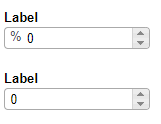
I would like to have a % sign displayed after the 95. The character should always be there.

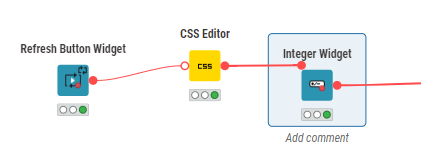
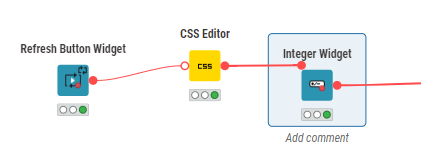
I have tried it with a CSS editor.

Unfortunately without success
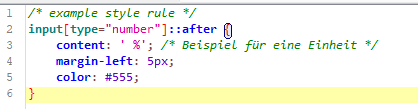
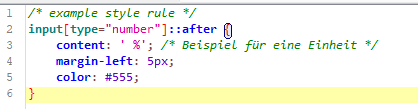
This is in the CSS Editor

What do I have to change to get the% sign displayed?
I would like to have a % sign displayed after the 95. The character should always be there.

I have tried it with a CSS editor.

Unfortunately without success
This is in the CSS Editor

What do I have to change to get the% sign displayed?
Hey @MCBirne,
you are close but you would need to change a few things. First, make sure that you have activated the legacy mode of the Widget in the layout editor:
See the attached workflow for an example:
ShowcaseCSSInput.knwf (77.6 KB)
Greetings,
Daniel
Great, thank you very much!
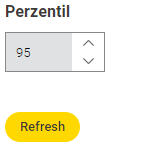
In my knime version, however, I only see the % before. When I use after nothing is displayed
Result of ShowcaseCSSInput.knwf

Which version of KNIME are you using? Are you trying to run it locally or on the Hub/Server?
I run it locally on version 5.4.1
Hey,
sorry I likely missed to save my changes. You need to change the margin-left: 5px to margin-right: 20px in the second css editor. Attached should be the updated workflow:
ShowcaseCSSInput.knwf (77.4 KB)
Greetings,
Daniel
Good, now it works. Thank you!
Is there also a way to reduce the length of the input window? My number only has 3 digits. Therefore it can be much shorter
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.