Is there a possibility to select all rows by default on loading the view?
This would be a great option for use-cases where you sometimes want to exlcude a few rows but mostly need to keep them all.
Is there a possibility to select all rows by default on loading the view?
This would be a great option for use-cases where you sometimes want to exlcude a few rows but mostly need to keep them all.
Indeed it could be useful. On the other hand it takes only one click on the header of the selection column to select all rows.
To make the solution more generic, it would be useful if, whenever selection is enabled, the node would use one of the input columns to determine whether a row should be selected or not. If you want all rows to be selected by default, just fill in the input selection column with 1/True. The same column (or a new column) is then used to return the selected rows as part of the output.
Cheers,
Marco.
+1 it would be useful to have a mechanism to pre-select some rows for the JavaScript Table view.
Cheers,
Gio
Hello,
any news on this topic?
i would need this feature (pre select specific rows of the table view) as well.
Greetings.
Hi @beginner, @marco_ghislanzoni, @gcincilla and @Tim8200 ,
while it is on the roadmap to be finished in unforeseeable future (internal reference: AP-17984), there is a “workaround” (Thanks @DanielBog!): You can use a “Generic JavaScript View” along with the “Table View” that pre-selects rows in the later.
I had fun creating a shared component you can use instead of the “Table View” node: Preselected Table View – KNIME Hub (see the example WF on how to use it: Preselected Table View Example – KNIME Hub) (Disclaimer: In order to access the Table View configuration, you’d have to un-share the component and do the setup there, unfortunately). Is this what you had in mind?
Best regards,
Lukas
Hi @LukasS
thanks works great
Hi @LukasS
Thanks for your node. I was able to use it to display a fully selected table, but was facing issues when I tried to carry forward the selection to the subsequent nodes.
Take a look at the following image. In that the last column should denote if the row is selected or not. Even though all the nodes appear to be selected, the output shows that it is not selected.
Any idea on how to resolve this guys ? Thanks in advance!
Hi @roohith007,
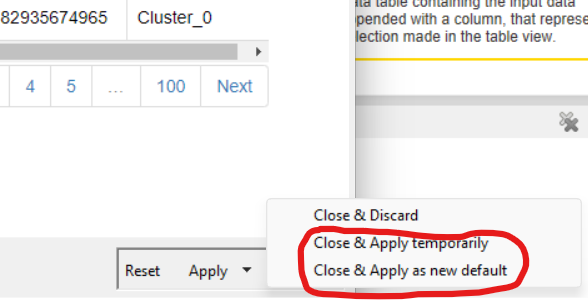
the selection of the Table View only works when the interactive view of the component is opened, since only then the javascript is executed. Depending on your use case you can open the interactive view and “apply temporarily/as new default” each time, or you add some nodes that check if all rows are “deselected” and change them to selected by changing the “false” to a “true” (if that makes sense in your case)

Let me know if I can help with the later ![]()
Lukas
You can also use the refresh widget connected to down stream notes to pass changes from an interactive view into later notes that can hard code your values. That way the refresh button makes sure it passes down stream through the component while it is still open and in use. It simplifies the closing out of components like this for end-users.