I need to create a world map where I show some values based on countries. I am using Google Charts (This one) and I have a problem with the loops.
I started with a simple counting that gives me the correct data. Now I want to pass this table to a JavaScript code that visualize the data on the map.
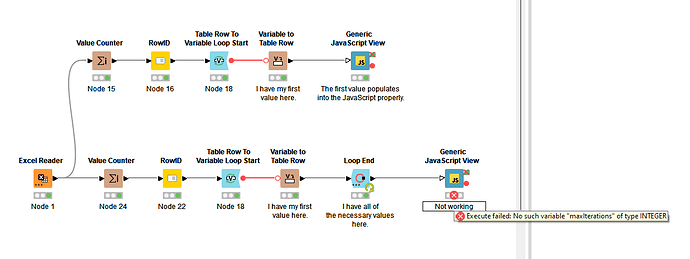
On the picture below you can see two lines of this procedure. The first one is working but it shows only the first country of my dataset, because I did not exit from the loop.
If I close my loop, the JavaScript View can’t process the variables anymore even if I tried with several loop endings.
Does anyone know how should I pass a table of data for the JavaScript code?
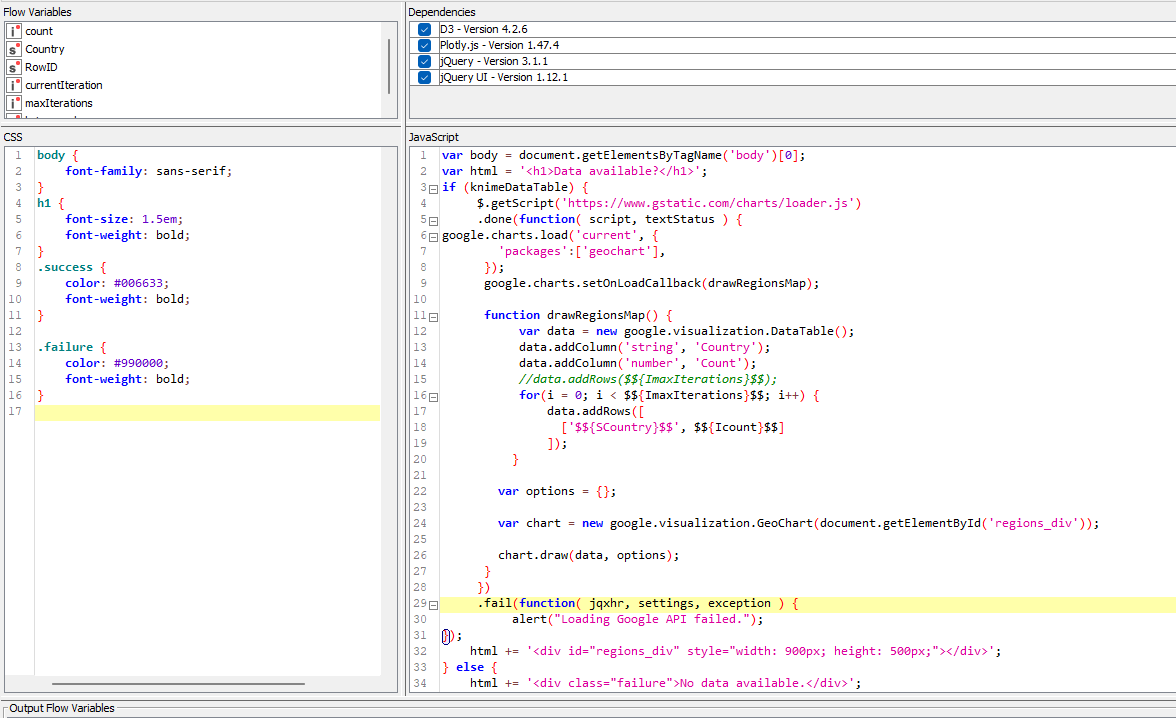
Here how is my code looks like:
Thank you for your help in advance!