Hi,
I am working on a portal that displays some data for an end user to act on. However some of the data does not fit on the screen since the grid has a pre-set max-width of 1600px. (Example in screenshot. Had to hide the data as it’s sensitive)
Is there a way to edit this so that by default the max value is higher?
I have tried looking at CSS to do this but I’m not really sure where to look in this case.
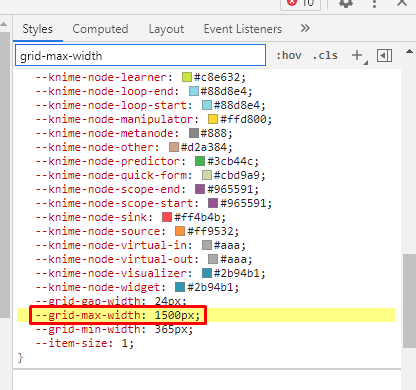
I’ve also attached an image of the parameter I am trying to set.

Thanks