I am building out an application in Nuxt/Vue with a Knime Server backend.
I have changed the web.xml to allow cross-origin while developing, but I still get a CORS error in the browser console and network tab.
However, the request still goes through and dumps to the Node console. That data is not available to Vue.
Are there any examples of a React or Vue app being used with Knime REST API?
Other than the web.xml configuration what else allows CORs to go through?
Rest Call:
async getData() {
var data;
var config = {
method: 'get',
url: 'https://knime.ilab.zone/knime/rest/v4/repository/AWARE/Production/API/footprint_with_pop_density_visual/aware_footprint_pop_density_visual:execution',
headers: {
'Authorization': 'Basic token'
},
data : data
};
try {
this.aware = await axios(config);
} catch (e) {
console.log('Error: ', e)
}
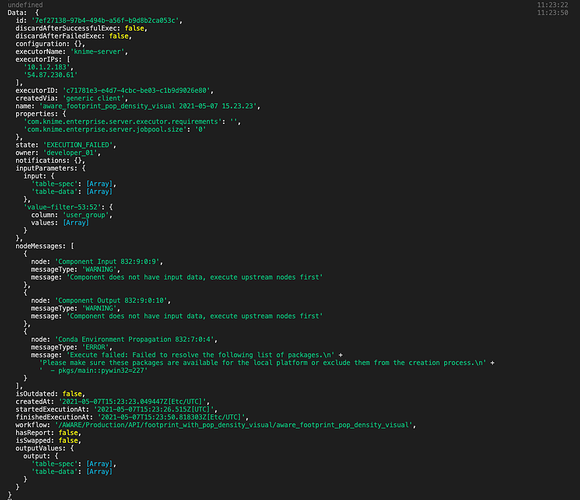
console.log('Data: ', this.aware.data)
}
Browser Console:
Node Console:
Hi,
Hello everybody,
i am currently trying to send a http post-request to an REST API via the generic javascript view node. Below is a example code snippet from the node:
var xhttp = new XMLHttpRequest();
var jsonBody=JSON.stringify({itemID: ‘123456789’});
var url=‘https://REQUESTURL ’
xhttp.open(“POST”,url,true);
xhttp.withCredentials=true;
xhttp.setRequestHeader(“Content-type”, “application/json”);
xhttp.setRequestHeader(“Authorization”, "Basic " + btoa(“USERNAME:PASSWORD”));
xhttp.setRequ…
Hello, I’ve been trying to implement a web service in which I would only have to ‘call’ a REST API workflow by using a GET method.
I’ve done this before using postman and the swagger UI to get a successful result, but when I call it in my web-service (which incorporates a browser, I guess), I tend to get the CORS error saying that
[Request] from origin ‘http://localhost:8080 ’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Al…
Best,
So I did everything in those posts.
I changed the web.xml. I am paying for Knime medium and large right now.
So when I add the headers as suggested at Apache Tomcat 9 Configuration Reference (9.0.46) - Container Provided Filters the Knime executor does not come back up and it does not correct the CORs error via a rest call using Axios etc.
cURL works. I can make calls in postman. I even get the data in the terminal of my application. Just not within Chrome or any other browser and React or Vue does not have access to it.
I understand CORs. I just don’t think changing it in Tomcat is all that needs to be done here.