I have found there is bug in Node “Table to HTML String”
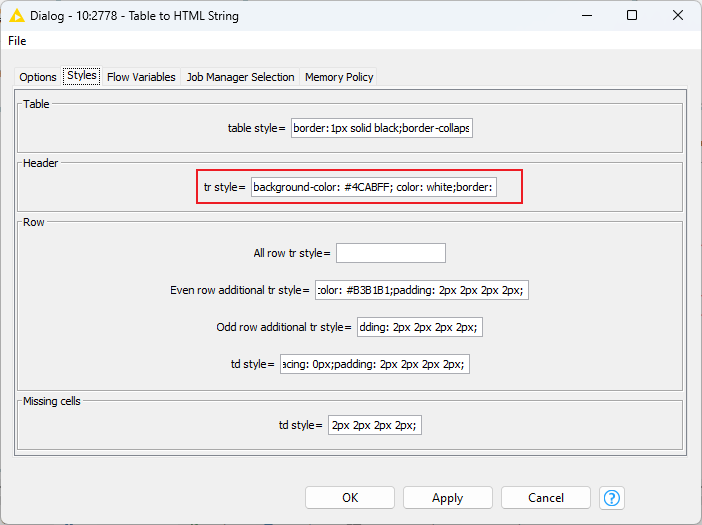
There is configuration for the “Header” style, but the output HTML Sting use “tr style”. I think there should be a “th style”?
Hi @cuimaple,
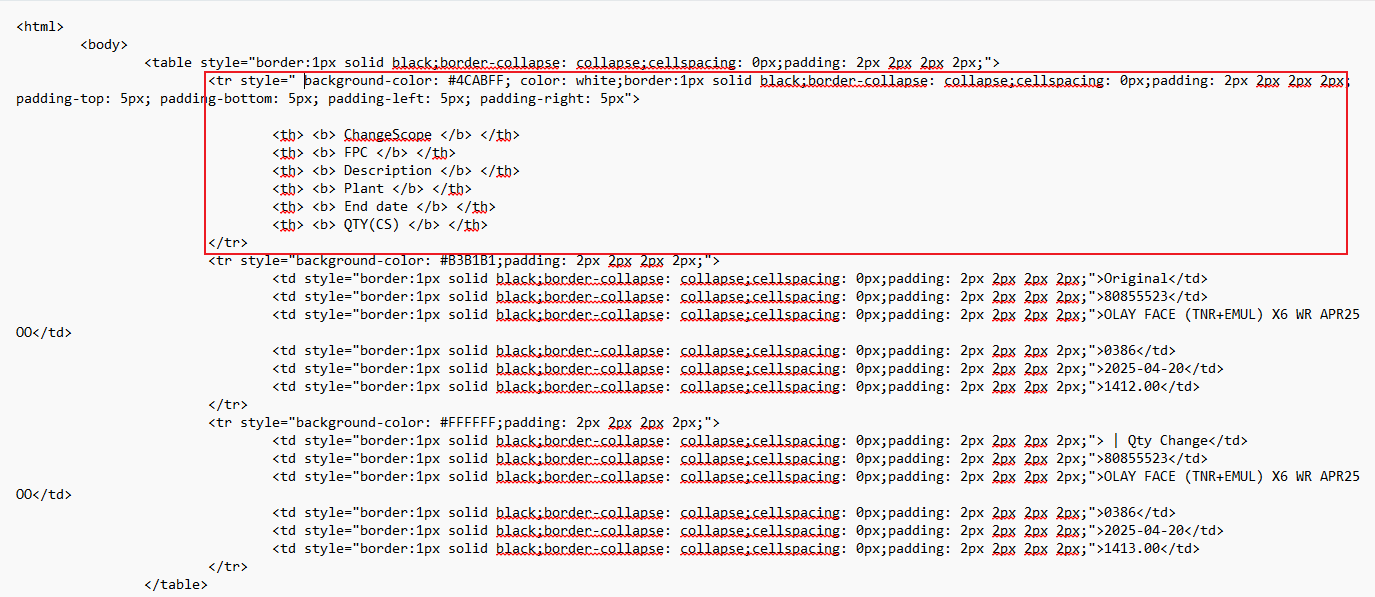
I do not think this is a bug — in HTML, a <table> can have multiple header cells in a single row, and that’s why multiple <th> elements are placed inside one <tr> (table row). Each <th> represents a column header.
So the structure:
<tr>
<th>Column 1</th>
<th>Column 2</th>
...
</tr>
is completely valid and standard. The <tr> wraps the row, and each <th> defines a header cell for each column in that row.
Let me know if you have other questions.
Best,
Keerthan
but the header style input in node setting is not valid for the header when show in email
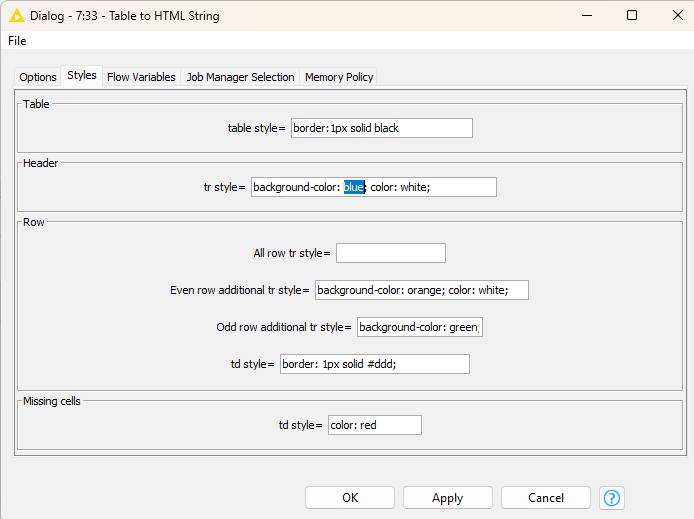
I was able to get the required table structure and styling for the table using this simple workflow.
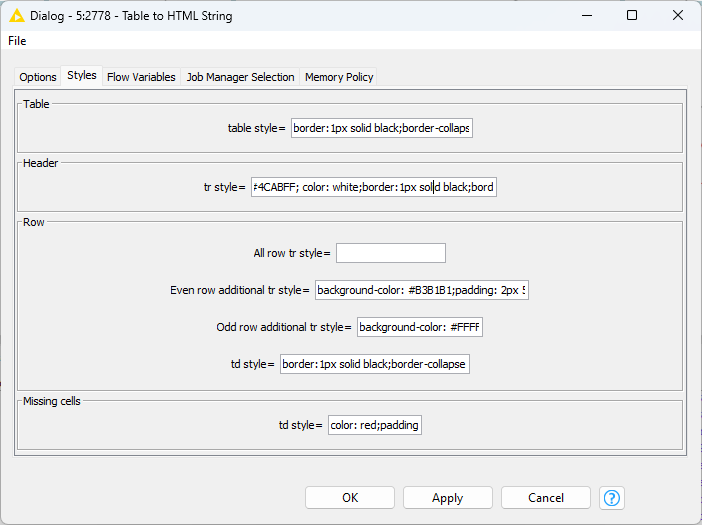
Here is the configuration:
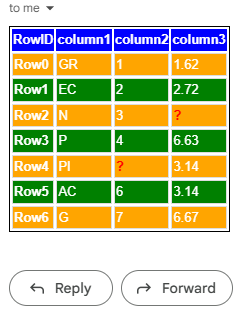
Here is the email I received:

Hope this helps.
Best,
Keerthan
When I am trying to change the border style, input in “tr style”, it didn’t work. The border style for each cell in header is not working.
The input is: background-color: #4CABFF; color: white;border:1px solid black;border-collapse: collapse;cellspacing: 0px;padding: 2px 5px 2px 5px;
Thanks, and sorry — now the issue is clear.
The Table to HTML String node doesn’t currently allow you to pass styles directly to <th> elements, which is why the header borders aren’t showing up. One workaround is to use a small CSS stylesheet.
Here’s what worked for me:
CSS Stylesheet
th {
border:1px solid black;
border-collapse: collapse;
cellspacing: 0px;
padding: 2px 5px 2px 5px;
}
And then wrap the content using:
<html>
<head>
<style>
$${Scss-stylesheet}$$
</style>
</head>
<body>
$${Shtml-content}$$
</body>
</html>
I have updated the workflow here.
Best,
Keerthan
Will this be considered as an improvement, create a field for <th> style in the future?
Thanks for the suggestion! I’ve moved this topic into the Community Extension category. Maybe @swebb can provide you an update on that.
This shouldn’t be complicated to do. I have added a ticket to the backlog to update the node to allow you to specify th element styles.
Hi, is this change request finished yet? I didn’t see any change in this node.
Hi, the work has not been carried out yet so there are currently no node changes available
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.