Hello,
I am trying to modify the table-viewer Node, so that for each column header, the (transposed) Rows for that column get shown.
I tried the following css:
.knime-table-header {
display: block;
}
But also with other CSS-display-methods, I couldn’t figure out how.
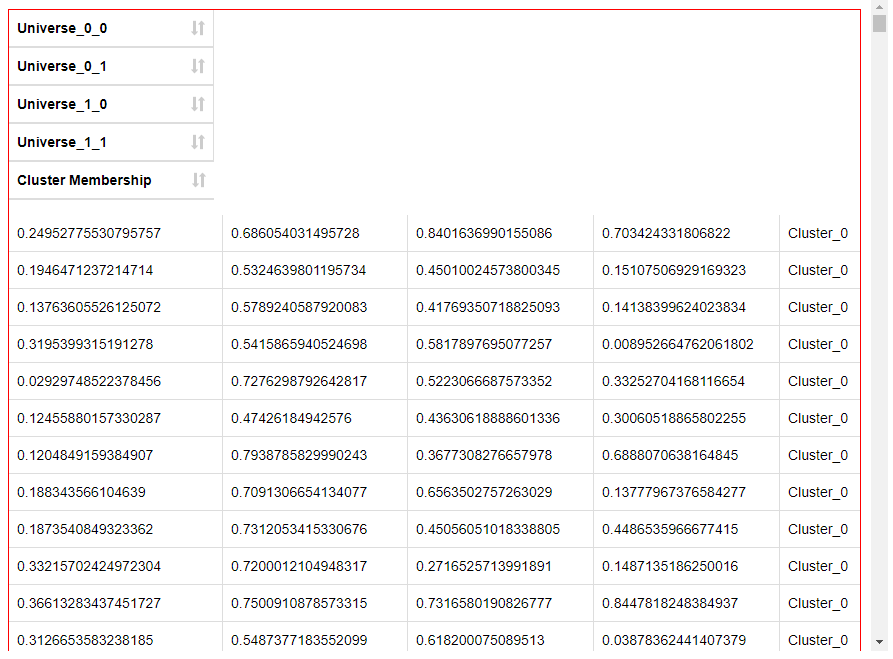
That’s how far I’ve come: But only the columns and Rows get grouped together and not each row for each column.
Thank you.
ScottF
2
Hi @KNIME_uzer -
Can you upload your actual workflow showing what you’ve tried so far?
Thank you for your answer.
Here is a quick example Workflow I tried to make:
vertical_table_view.knwf (668.2 KB)
As you can see in there, I have troubles to combine the knime-column-header(s) with the Rows below them.
system
Closed
4
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.