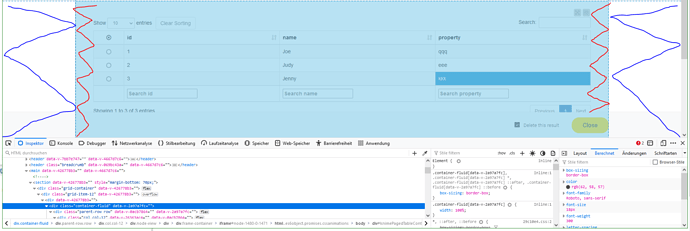
It is possible to remove the large padding/marging of the left and right side in the web browser view and maximize the actual content? The blue one seems to be a padding that KNIME-Server/Tomcat adds, the red one seems to be a margin/padding of the component. I do not want to hack some css styles that may break after the next update.
Hi @spider , looking at your screenshot, I thought that the div had a fixed size and that the blue “padding” would vary depending on your resolution. I tested on my side, and that’s not the case. In fact, I can reproduce your blue “padding”. The div retracts or stretches according to the screen size, so I don’t get the blue “padding”. The red padding is there though.
This is going a bit extreme on my side:
As you can see, the div stretched as large as the browser, with some padding (the red one).
Seeing how small the red padding is, I don’t know if it’s worth the effort looking into modifying the css, but if you did, it usually would not break after the next update. I am sure Knime will still use the same css class names. Worst case, you just use the new class name, or remove your modifications.
EDIT: FYI, that screenshot is of a browser running on a resolution of 3840px horizontally.
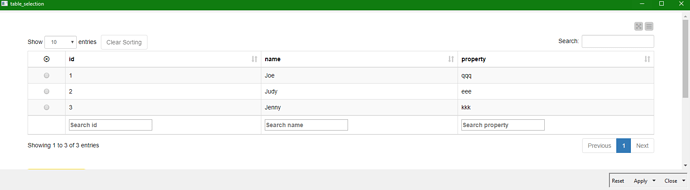
I guess you have opened the screenshot directly from KNIME and not as a webapp on the KNIME server. If I open it that way also also get no blue “padding”:
So I still guess that the server “adds” the blue padding.
HI @spider , unfortunately I don’t have access to a Knime server.
You could compare both CSS and edit the one on the server to reflect the CSS that does not have the blue padding.
Hi @spider,
there are a few properties to look out for in styles section of the dev console (the second column in your screenshot).
--grid-gap-width: 24px;
--grid-max-width: 1600px;
--grid-min-width: 365px;
Small disclaimer: These values are not only used on “workflow” pages but also on all other pages.
The first value is responsible for the padding/margin. The second one is the max. width for the center (where the Data App is displayed) and the third property is the min. width.
If you want to persist these changes, you need to create a theme folder in the
<workflow_repository>/config/ folder on the KNIME Server. Create a new folder there (e.g. webportalTheme) and create two new files. The first one needs to be called theme.config and the second can be called anything you want (e.g., theme.css).
Contents of the theme.config:
# Add a custom css file to style the WebPortal
css_file=theme.css
Contents of the theme.css:
:root {
--grid-gap-width: 24px;
--grid-max-width: 1600px;
--grid-min-width: 365px;
}
Last but not least you need to add following line (if it doesn’t exist) to the knime-server.config file (also available in <workflow_repository>/config/):
com.knime.server.webportal2.theme_folder=<name of theme folder>
so in this example
com.knime.server.webportal2.theme_folder=webportalTheme
Afterwards, you need to restart the server.
Please let me know if there are any further questions.
If you are interested in theming in general, please refer to this guide:
https://docs.knime.com/2021-12/webportal_admin_guide/index.html#theming
Another disclaimer: I’ve only tested this with KS 4.14.1 and I am not entirely sure when these properties have been added but if they are available in the dev console you can also change them via the process mentioned above.
Best regards,
Julian
Thanks, I changed it to
--grid-gap-width: 1px;
--grid-max-width: 5000px;
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.