ptrwlr
July 14, 2020, 7:33pm
1
Hi community,
i want to use a table like in JavaScript Table Viw Node inside a Generic JavaScript View Node.
I want to use bootstrap-table.js or jquery.datatables.js
I tried it with the bootstrap-table source code from here:https://unpkg.com/browse/bootstrap-table@1.17.1/dist/bootstrap-table.css
I copied the source code into a table, created a flow variable to pass the code into Generic JavaScript View Node.
If i try do create the table like in the documentation herehttps://examples.bootstrap-table.com/#welcomes/from-data.html#view-source
TypeError: $(…).bootstrapTable is not a function …
Same error when using datatables.js
Can anyone help me with this?
BR
Hi @ptrwlr ,
I tried to apply @AlexanderFillbrunn solution from my previous problem to this
Hi,
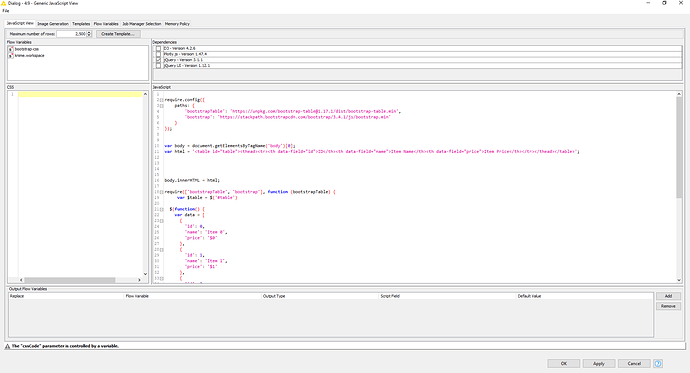
I agree that it can be cumbersome to get this to work. Most of the time, the problem is that the Asynchronous Module Definition hijacks the module. I circumvent this by manually defining module and exports objects, then create a require function that returns exactly what the imported module needs and reset everything again after the module has loaded. Also, I usually load external dependencies via GET Request node and then insert them via flow variable. The code in the Generic JS View look…
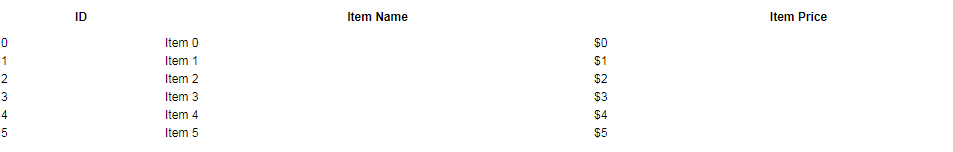
It seems to work somewhat…just looks ugly compared to the example
bootstrap.knwf.knwf (49.4 KB)
I really hope the generic Javascript View will get a better support for js-dependencies in the future…
4 Likes
swebb
July 14, 2020, 9:11pm
3
Nice trick to know
I think it’s not working as expected because the core bootstrap javascript and css aren’t included and it doesn’t seem to be loading the table specific css properly.
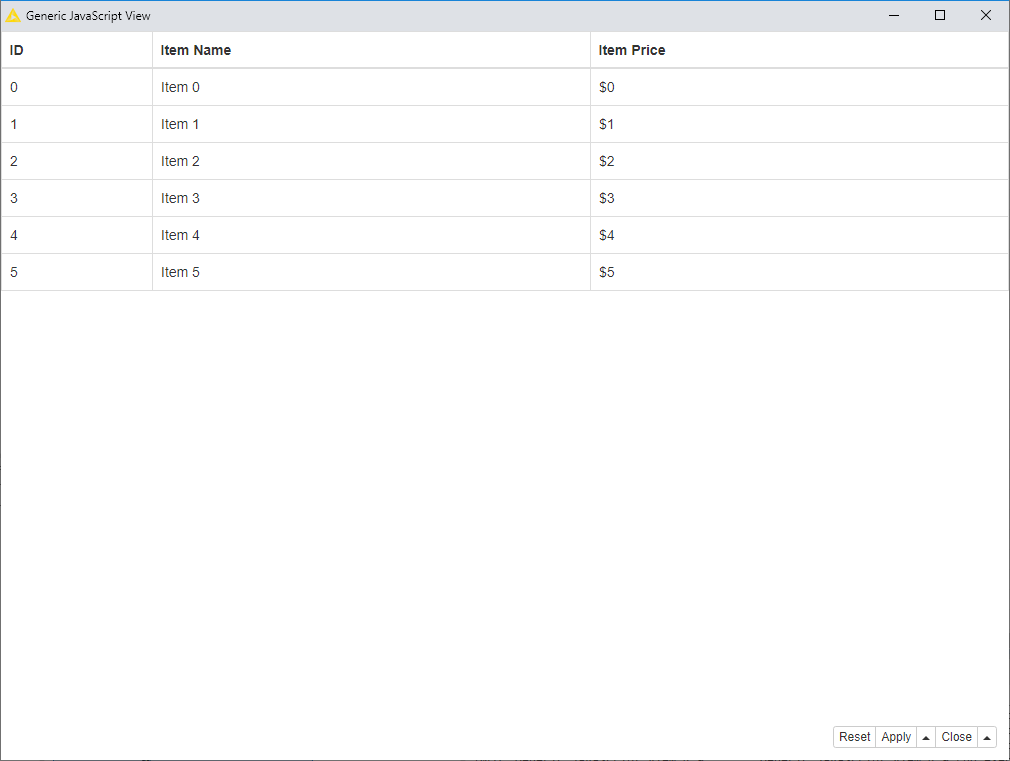
Here’s what I’ve been able to get it to show, I think that matches the example?
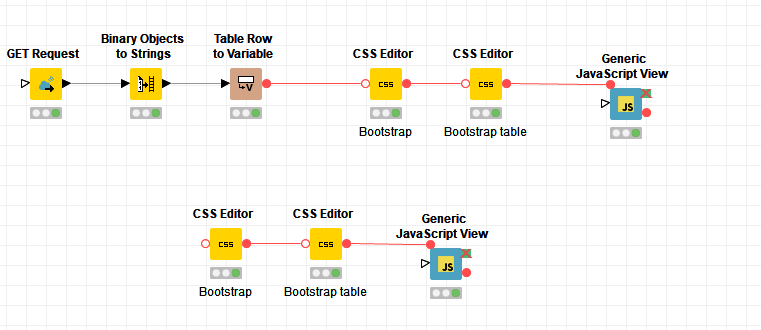
What I did was add the bootsrap CSS in the first CSS editor, the table bootstrap CSS in the second and use the flow variable to set the CSS in the generic JavaScript view.
Another way of using the library:
bootstrap.knwf.knwf (491.3 KB)
5 Likes
ptrwlr
July 15, 2020, 5:36am
4
Hi @AnotherFraudUser ,
this trick does it. Great.
Hi @ptrwlr ,
great! @swebb thank you for your solution as well!
ptrwlr
July 16, 2020, 9:47am
6
Hi community,
window.top.addEventListener(‘load’, (event) => {
It’s not working anymore.
system
July 23, 2020, 9:48am
7
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.