Hi @Daniel_Weikert , sure I can elaborate on some examples of my reusable components.
First, just to comment about the Call Workflow + Container Input, it’s also a good alternative. It will depend on what you want to do as always. I used to use these 2 when I first started using Knime. Coming from a solid programming background, I was building my workflow in multiple smaller workflows where I separated my processess in standalone workflows, a bit like library files that you can “import/include” via the Call Workflow, until I found out about components, and migrated this process to components.
Now, I’m not saying that we should use components instead of Call Workflow+Container Input. It comes down to what you want to do. In my case, components make sense. In other cases, where you got various whole workflows to connect together, then you may want to use Call Workflow+ Container Input.
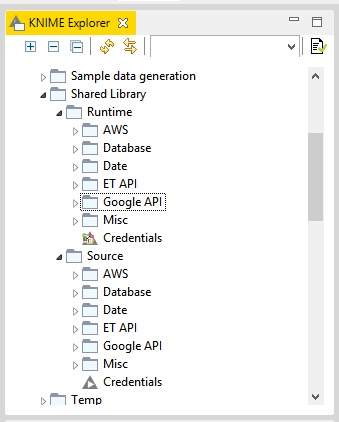
Now, to elaborate on some examples of reusable components, I have quite a few. The way I set it up is I have a folder called Shared Library, and it’s where I store my libraries of reusable components.
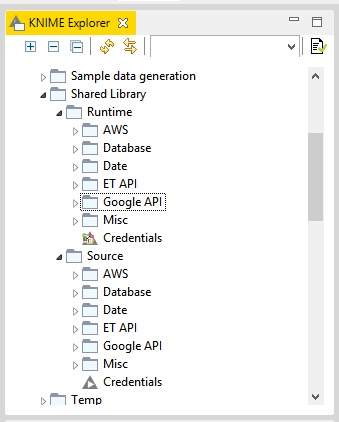
Drilling into the folder, I have 2 subfolders, Source and Runtime. The Source folder contains all the source of my components. It’s where I work on the components, build them and modify them. And the components are categorized in different folders.
The Runtime folder contains the components. It’s from where I reuse the components. Of course, whatever is in the Runtime folder are also in the Source folder:

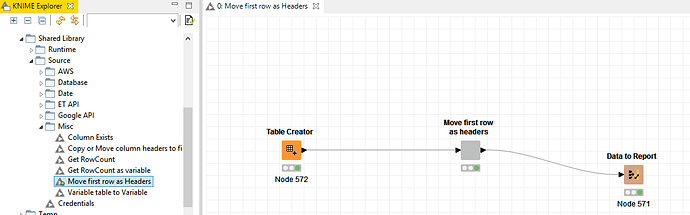
For the Demo, we’ll look at one of my Misc components, which is the “Move first row as Headers”. The source workflow looks like this:
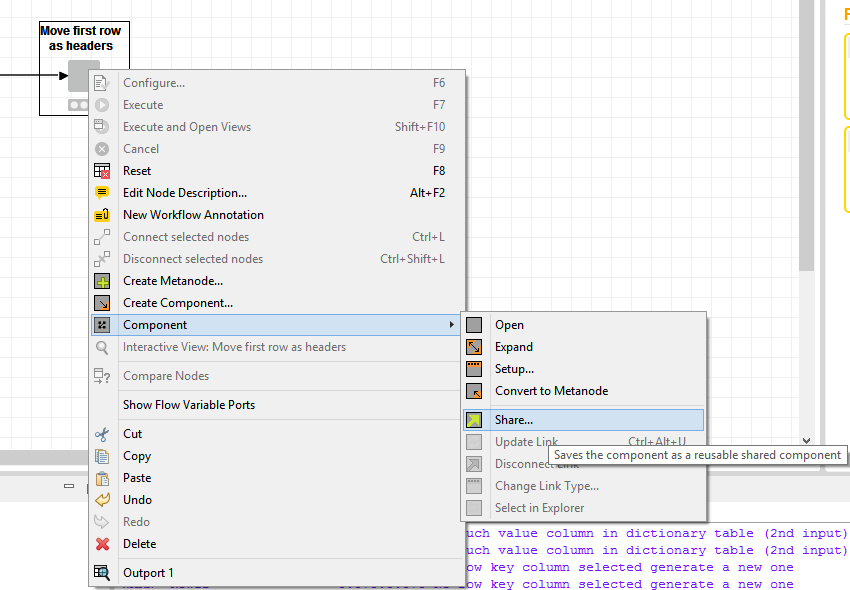
So, I built the workflow to move the first row of the table as headers, and then converted the process as a Component. Next, I create the Component as a standalone node into my Runtime folder like this (Right click → Component → Share):
You can even see in the tooltip that it says “Saves the component as a reusable shared component”
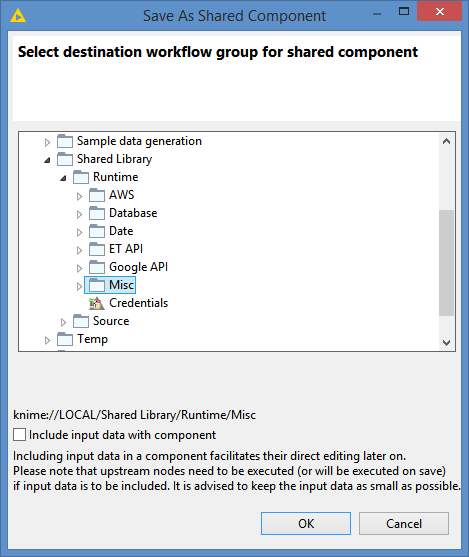
And I “Share” it into my Runtime/Misc folder:
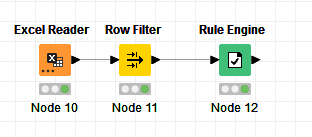
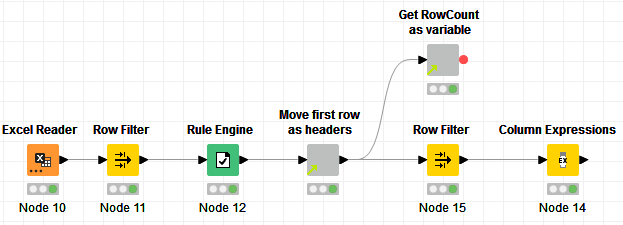
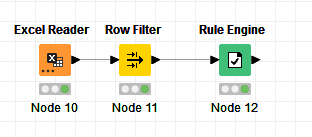
For the Demo, I built something like this as my starting point:

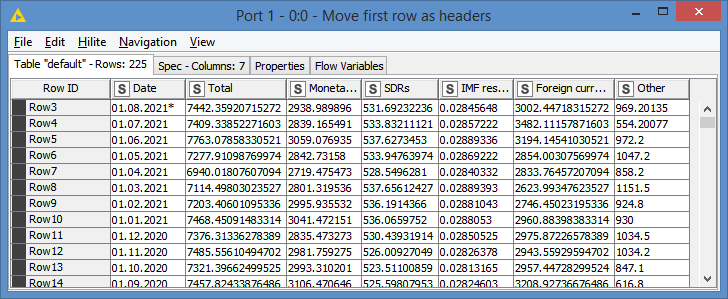
And data looks like this at this point:
I want to move the first row as headers:
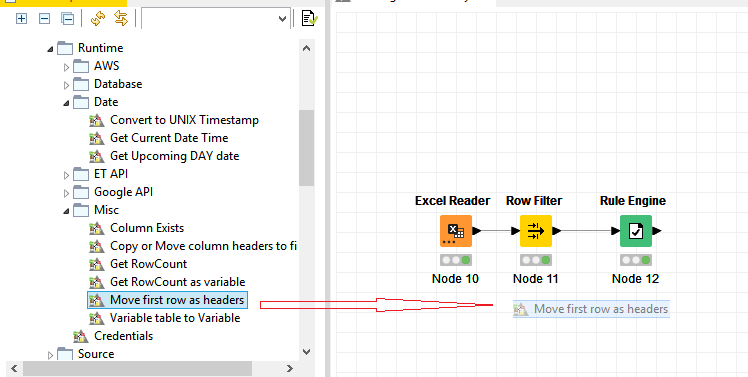
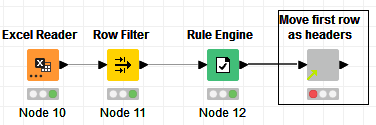
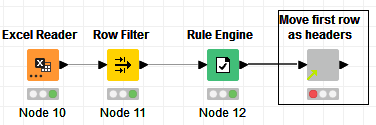
I just need to drag my “Move first row as headers” component to the workflow, just like you would drag a Knime node from the Node Repository to the workflow, and now the workflow looks like this:

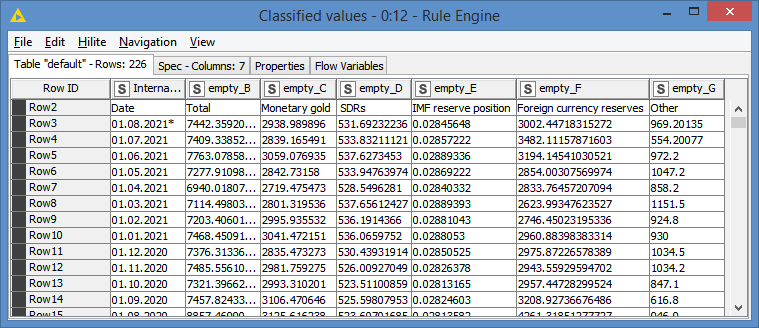
And results as follows:
Now, you see the little green arrow in the component?

That means that it’s linked to wherever the component came from, in my case it’s from Runtime/Misc/Move first row as headers
What this does is that, if I ever modify Runtime/Misc/Move first row as headers, this node will be updated automatically with the changes. So, imagine if you have multiple workflows that are using this component. You just need to modify the source component (source here is where the component spawned from), and all of the workflows that are using it will be updated automatically.
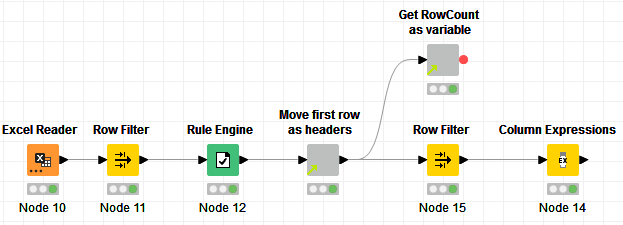
We can add other components (just drag and drop the Runtime version):

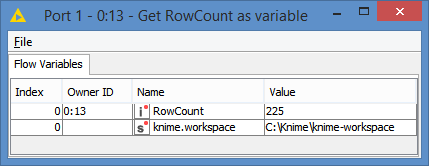
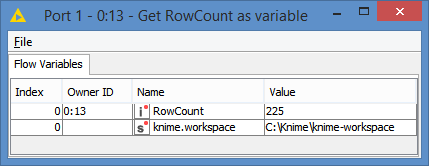
Here’s the results of my “Get RowCount as variable” component:

For updating the components, basically, you get a popup window like this when you open your workflow:
When I had only 1 component:

After I added the second component:

That’s where it will check for any updates to the components and update the components accordingly.
You can get a copy of my “Copy or Move column headers to first row” component here
Similarly, for @Mirri 's case, you could have the sample data generation as a component.
Let me know if you have any questions.