Hello everyone
{
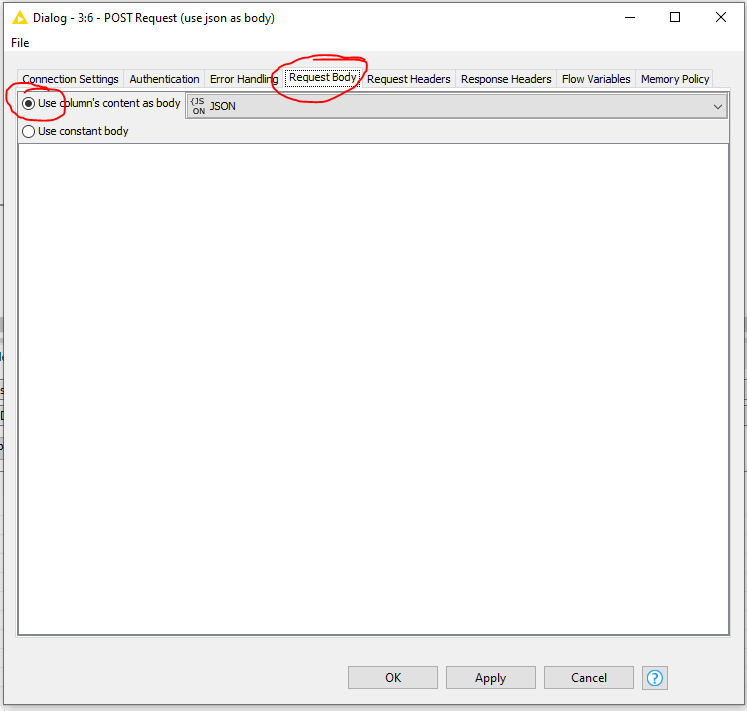
So, how can I put this dynamic content at the POST Body? I tried to use the String Manipulator but I’m failing to make this happen.
I tought it would be something like this:
{
But didn’t work
Thanks everyone!
Hi @gbrfilipe and welcome to the Knime Community.
Yes, this won’t work. You can use some placeholders instead, and then have them replaced by the dynamic values.
Also, if you have multiple POSTs to do, you should do them in batches with a delay (wait) between the batches.
You can take a look at this thread for more details:
Hi @mateenraj , you can just create a template and use placeholders instead of variables, and then replace the placeholders with the appropriate values as you process the data.
For example, assuming that <arg0> and <arg1> are the dynamic values, you can use a template such as this:
<Body>
<WhateverOtherTags xmlns="http://whatever">
<arg0>{##ARG0##}</arg0>
<arg1>{##ARG1##}</arg1>
</WhateverOtherTags>
</Body>
Also, I would use Chunk Loop, so that I can control the flow when sending the…
Here’s another example:
Hi @jaydeep1 and welcome to the Community.
As @ipazin said, you can add the soap envelope manually with the join() function - you don’t really need to add the new line, it’s mostly for visual, or you could use some sort of “template” method and replace placeholders with values, and then submit the JSON via regular POST request.
If you will always have city, statePrv, postCd, cntry, I would simply create a template with placeholders like this:
<soapenv:Envelope xmlns:soapenv="http://schemas.xm…
2 Likes
Hi @gbrfilipe
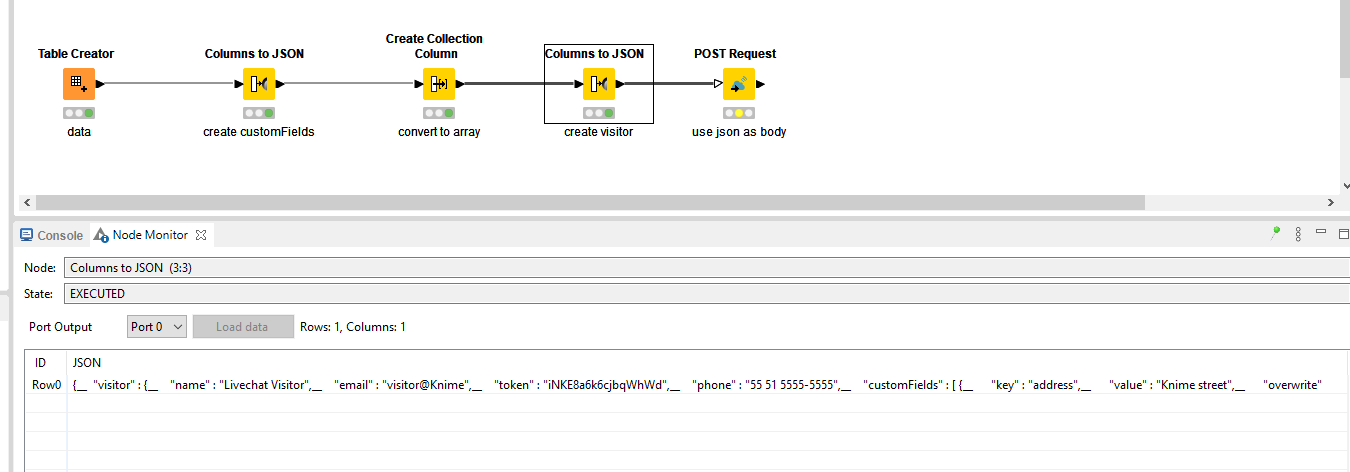
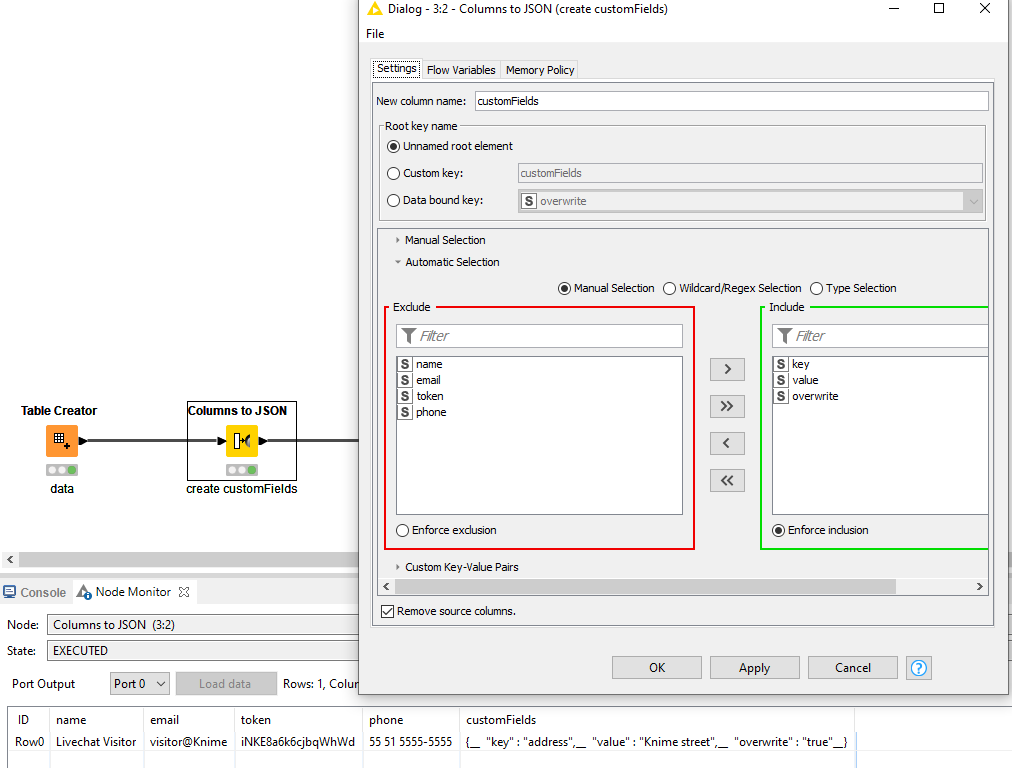
To supplement @bruno29a ’s answer, you have to be careful here since the POST schema has a nested array in it for the customFields. Due to this I would recommend the Columns to JSON node.
Here:
Note: I opt to remove the source columns at the very bottom, it’s depends on your actual use case if you want to keep them.
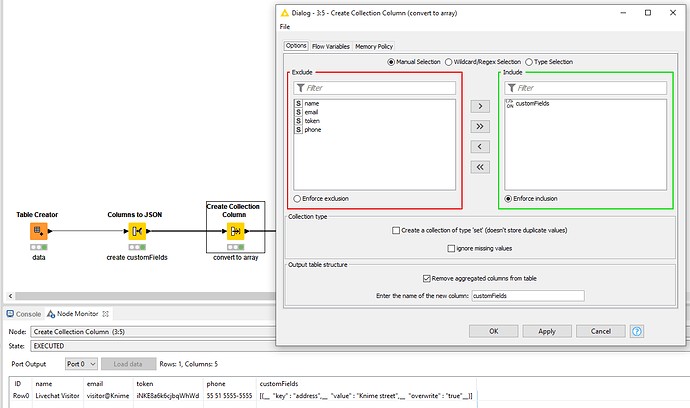
Next, convert it to an array via either Create Collection Column or GroupBy.
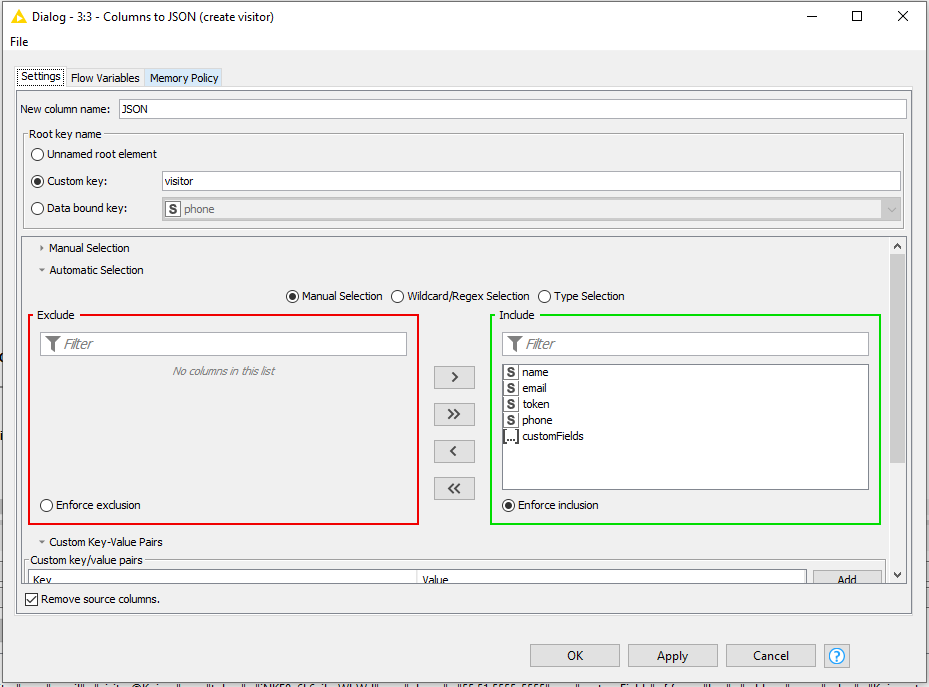
Repeat the same exercise as before by creating a JSON for the remaining columns plus the one created earlier for the customFields. Use visitor as root key name this time.
It results in the following JSON:
{
"visitor" : {
"name" : "Livechat Visitor",
"email" : "visitor@Knime",
"token" : "iNKE8a6k6cjbqWhWd",
"phone" : "55 51 5555-5555",
"customFields" : [ {
"key" : "address",
"value" : "Knime street",
"overwrite" : "true"
} ]
}
}
You can then pass this on towards the POST request.
Re-iterating what Bruno also said, keep the fair use policy of the API in mind as in creating a loop with delays between each request to prevent that they will boot you out
WF:POST with dynamic body.knwf (23.9 KB)
Hope this helps!
4 Likes
system
November 11, 2022, 11:14am
4
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.
![]()
![]()
![]()