Hi Everyone ![]()
I just want to share an updated version of my workflow (in case anyone enjoyed the video!) because I had an issue generating a full video in AVI format and I have now received a solution from @gab1one on the forum:
The NativeQT format in -Image Writer- successfully generates the full video ![]()
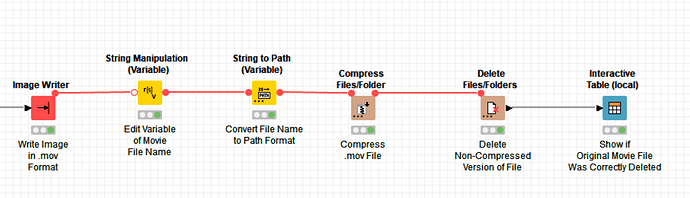
I have also added a little bit extra at the end of the workflow to compress the video and delete the original version in the data folder:
The original link to the hub workflow should work but I’ll share again:
Just for fun, I made a video with the passes of both teams in different colours, you can watch it here:
Best wishes
Heather