Hi @Claire , you can hide the settings button via CSS.
Look at the original html code to identify the button, and then apply css to hide it.
In my Table Editor, I don’t have a setting button, but just a button to toggle Fullscreen.
I do have a setting button in my Table View, however. Are you sure you are using Table Editor or Table View. Based on your screenshot, it looks like the nbHours column is not editable. You would usually the see the Edit button/icon in the column:

In my Table View, the setting button is identified as the following <div>:
<div id="knime-service-menu-button" class="service-button" title="Settings" aria-label="Settings"><i aria-hidden="true" class="ficon fa fa-fw fa-bars"></i></div>
It could be different for you.
As per the node notes:
The node supports custom CSS styling. You can simply put CSS rules into a single string and set it as a flow variable ‘customCSS’ in the node configuration dialog. You will find the list of available classes and their description on our documentation page .
For moving the Search box, it’s a bit more complicated, but still possible. You will need to be quite good with css to do this. My days playing with css are very far behind me.
The search part is identified by:
<div id="knimePagedTable_filter" class="dataTables_filter knime-table-search"><label class="knime-table-control-text">Search:<input type="search" class="form-control input-sm knime-filter knime-single-line" placeholder="" aria-controls="knimePagedTable"></label></div>
EDIT: I gave it a try, and I was able to remove all my option buttons.
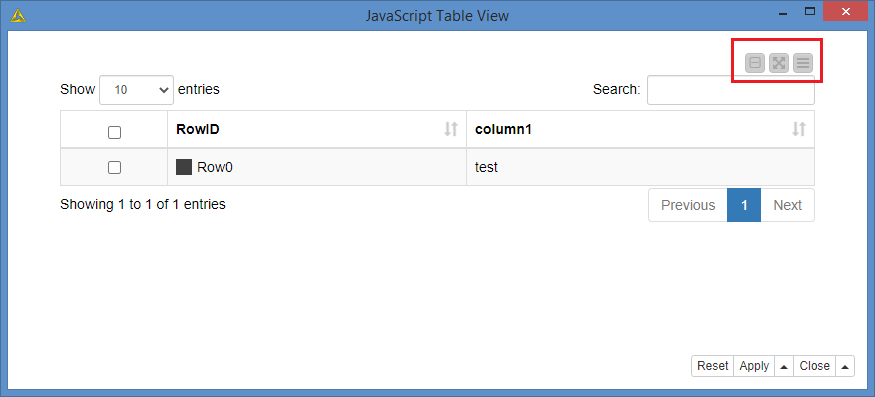
Original view:
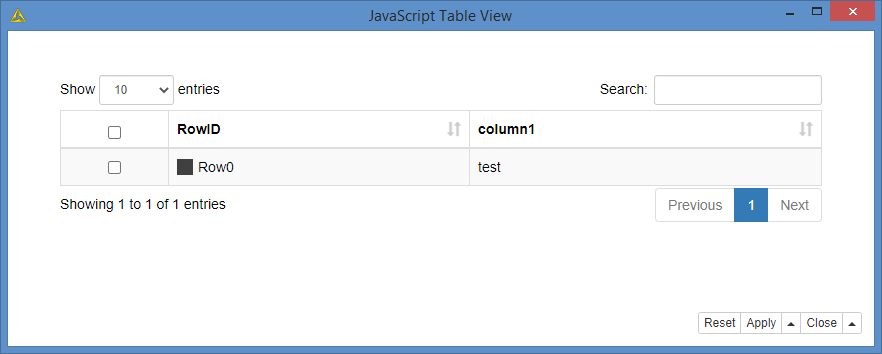
After applying the CSS:
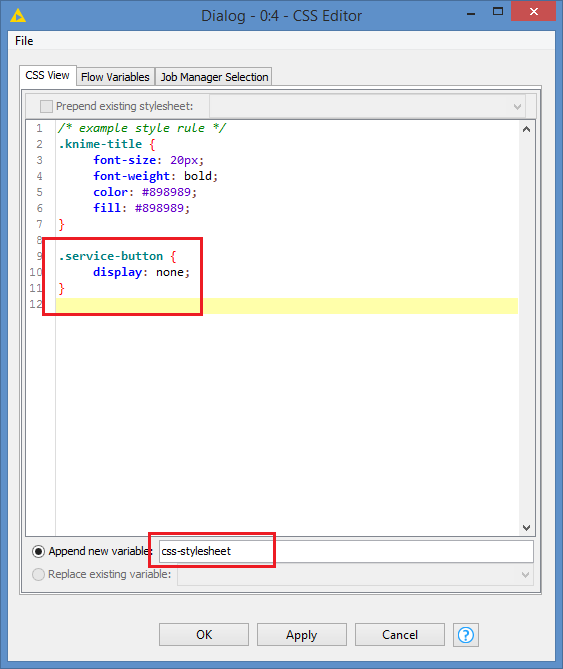
Since all 3 buttons are using the same class (service-button), I applied the css on the class:
.service-button {
display: none;
}
I did this via the CSS Editor node:
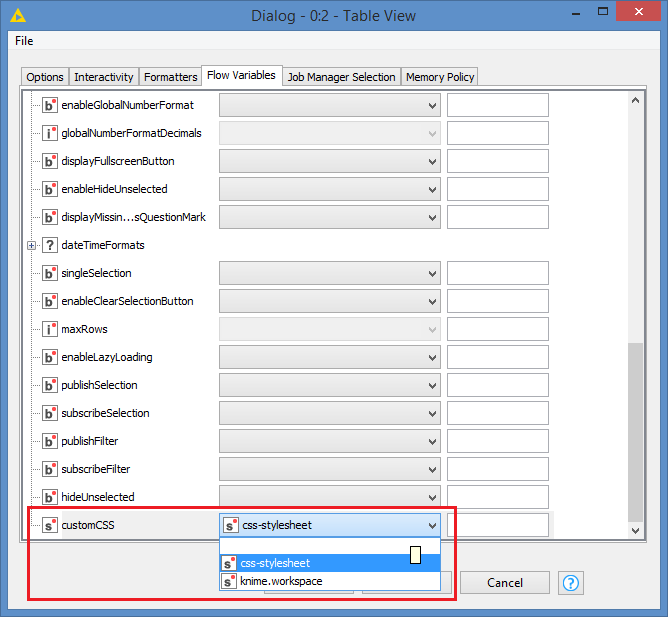
Then I just point to the variable of the css in the Table View: