MarcEM
October 29, 2021, 2:41pm
1
Hi KNIME Team,
I´m facing issues while applying my own css style to the WebPortal.
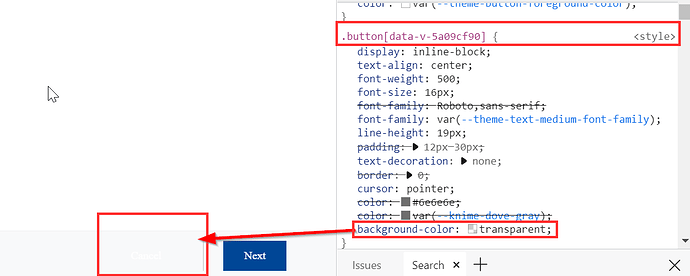
The bachground color of the Cancel button cannot be changed and it is by default transparent, becouse of that I cannot apply my style as per I would like to use white text, please see below:
why the CSS that applies for the Next button does not apply for the Cancel button?
is there a way to apply format to this button?
MarcEM
November 3, 2021, 9:58am
2
is it possible for you to add this color as a variable so that we can modify it in the CSS file?
or is there another way to do that?
Hi Marc,
apologies for the delayed response.
Best,
Hi @MarcEM , you can overwrite the css via the CSS Editor node
You can check out these threads for examples:
Hi @Claire , you can hide the settings button via CSS.
Look at the original html code to identify the button, and then apply css to hide it.
In my Table Editor, I don’t have a setting button, but just a button to toggle Fullscreen.
I do have a setting button in my Table View, however. Are you sure you are using Table Editor or Table View. Based on your screenshot, it looks like the nbHours column is not editable. You would usually the see the Edit button/icon in the column:
[image]
In my Ta…
Hi @sathya_159 , the “Search:” is actually part of a label, so you can’t really change it. You can hide it and add a text. The problem is that the text field is also inside the label.
So, I can’t remove the whole label. Instead, I have to hide it, meaning that though the text “Search:” does not show, the space is still there.
The best I can do is the following code:
#knimePagedTable_filter > label {
visibility: hidden;
}
#knimePagedTable_filter > label:before{
visibility: visible;
content…
MarcEM
November 4, 2021, 12:14pm
5
Hi Bruno,
this is not a solution, I need to change the CSS from the WebPortal and not from a specific Application in the WebPortal.
BR,
Hi @MarcEM , sorry I misunderstood your issue.
2 Likes
Hi @MarcEM ,
it looks that it is currently not possible to do this easily.
Best,
1 Like
MarcEM
November 30, 2021, 1:46pm
9
Hi Julian,
Thank you!
BR,
Hi Marc,
the ticket is still open. I will ask internally when this is going to be addressed.
BR,
MarcEM
March 30, 2022, 12:42pm
13
Hi julian.bunzel ,
Is there any update?
it is already more than half year since I raised this issue.
Regards,
Hi @MarcEM ,
Unfortunately, this is still in the backlog but I will discuss it with the developers.
Best regards,
MarcEM
March 31, 2022, 9:32am
15
Hi Julian,
Thank you for your quick reply.
However, I do not understand why this is so difficult, it is just to assign a variable to the Cancel button, same as you have for the other objects.
BR,
MarcEM
April 13, 2022, 11:25am
16
any news by when this could be available?
Hi @MarcEM ,
We are currently working on a new UI for web portal and changes to cancel button is not easy as it would potentially affect all of the front end projects. However these issues are recorded internally and will be fixed in the New UI release cycle.
Regards,
MarcEM
May 12, 2022, 9:10am
18
Hi Nagarjun,
Thank you for the update!
Could you please tell me my more or less by when it is plan to have this new UI?
Regards,
Hi @MarcEM ,
Currently there is no update on when exactly is the release date for the new UI, but the plan is to release after the summer break(Couple of months).
Regards,