Hello, thanks for the help. I’m curious if there is a way to add an image to the knime platform process, similar to adding comments or annotations?
Example, i’d like to add a screenshot of the SCOPE setting to avoid having to open the tool.
Best,T
Hello, thanks for the help. I’m curious if there is a way to add an image to the knime platform process, similar to adding comments or annotations?
Best,T
Hi there @Tyler,
like the use case! Unfortunately don’t think it is possible but similar was discussed and asked here so I will make sure to forward it.
Additionally if I got you right you don’t need to take screenshots of workflows as workflow.svg file is automatically created for each workflow containing screenshot of complete process. You can find svg file inside workflow directory.
Br,
Ivan
Reasoning; When redeveloping a dashboard, often times you have X amount of 'visualizations" that are put into the dashboard. Each can come from other data sources that may not be completely relevant, however they always have a “common field” that people want to call “global filters”
This perpetuated a big manual update process in tableau parameters, for example, which can be removed if you understand how to use a UNION and stack common columns and zero or null out others that don’t relate.
Many to many has driven 99% of dashboarding into “many sources” and if i can screenshot 1 dashboard, and place it into knime. Then i can drag and drop the data source connection, on the literal viz… And as i break out the pipeline, i can further explain how the pipeline is automating this reporting down further, like a screenshot of a calculation, and place that next to the tool that does the “parsing” for example.
This visual walk through (in alteryx you can do this) lets me sell the value of the product as a solution to ‘optimize’ a previous solution, while showing that solution, which is always a type of data product people consider their baby. There’s a LOT of value to showing a previous developer or DBA the complexities generated on the front-end, by showing the front end… in the same real estate, with that png screenshot.
I’m pretty visual learner and as i explain visual things in training I find people “get it” fast too. Figured there’s some sort of hacky way to implement it and I was getting all the image recognition wizard hat stuff.
And yes the previous use case would be nice too; because each of these tools have “Thin” settings and i dont exactly have a COPY to PASTE in this description below the node…
i dont mind this kind of screenshot floating around all the darn day but eventually it would be nice to add it to the etl tool, as i need to build this kind of thing out… likely a few dozen times, and each setting will be something i need to see on the fly, at a blimp view, similar to in tableau how “calcs” automate closing the previous calc. If i could open 2 calcs at the same time, i wouldn’t need to have screenshots to begin with in the product for this use case. I would just open all the settings at once.
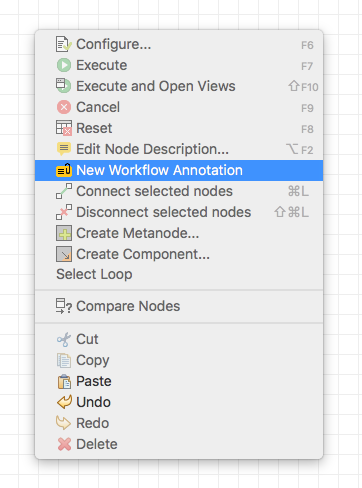
Short of the long. Here’s my options ; https://www.knime.com/knime-introductory-course/chapter1/section3/document-your-workflow-annotations-and-comments
Workaround; it took me a few hours but i feel i have a good workaround…
that will work, really love this product, this will work perfectly.
can i implement the image by messing with the svg item or is that an output and not an input.
Hi there @Tyler,
just to drop info here. Have created feature request for adding images into workflows (Internal reference: AP:13987).
Regarding dashboards, tableau and Alteryx - not sure I understand your process/mind flow (don’t have much experience with it) so afraid can’t provide any useful comment/suggestion 
Would say svg is more output than input.
Br,
Ivan
Thanks for building the request.
If we can change the background of the comment text boxes,… it would make life better.
update,
Just to confirm, you mean change the background of the annotation text boxes by adding an image - not the color of the background (which is existing functionality) - ya?
Correct! That would be the goal please, still learning the words, thanks for correction @quaeler

Ok - understood - sounds like a fine idea for a future feature; thanks for the idea.
a few buttons to add when improving this ‘add an image’ area;
or online is just shooting from the hip though. but it feels like the right direction because often im trying to develop a solution in knime that can be ‘adopted’ on another machine & doesn’t carry a burden or technical debt that says an end user would need those PNG files, or JPEG, svg, whatever you decide… So with that said, having that ability to ‘carry the file over’ is important and an online file maybe a good direction… anyways, thanks for the opportunity to offer ideas here.
Best,
T
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.